HTML5 Basics
Div vs Span
There is one key difference between <div> and <span>.
<div> is a block-line element and <span> is an inline element. Spans can be used within divs without creating a line break.
Tables
In HTML5 tables have now been separated into head and body tags. <thead> has replaced <th> for the header row and the rest of the table rows are now contained inside of the <tbody> element. The old tags will still work but these new tags are considered to be more correct. Just as <strong> has replaced <b> and <em> for emphasis has replaced <i>.
Note that you will still use the <th> tag inside <thead> if you want the Title to be bold and centered. Otherwise it will display like a normal table cell.
Forms
<form> represents a document section that contains interactive controls to submit information to a web server. Common attributes of <form> include:
action=”the url to send form data to”
method=”the type of http request, get or post” (this is a boolean option)
<input> creates interactive controls. Then the <type> attribute determines the type of input. For example text, date, color, file, checkbox.
<input type=”text”>
<input type=”date”>
<input type=”color”> etc…
A full list of inputs are available here: MDN: HTML Inputs
Simple Inputs
To understand HTML5 forms completely let’s start with something very simple and then add complexity over time.
This most simple form doesn’t do anything when you submit it. But do note that the text input field will show the characters when you type them in, but the password field will not. This is one of the key features of the password input type. Also note that this form will not submit any information because we have not specified the action attribute, which is where the data is sent (typically a database) or the method attribute (get or post) which tells us if we are sending or receiving information. We will get to those later.
Labels
Now lets add a little more complexity by labelling our input fields. There are two ways to do this. We will start with the most simple.
In this method we simple wrap the input tags with the <label> tag as shown.
The 2nd method avoids nesting the tags by assigning a meta tag (id) to each input, and then referencing that id with for in the label.
Placeholder Text
Next we will simply add “placeholder” text to our inputs, using the placeholder attribute in the input element.
Placeholder text can be very useful to prompt the user with the Correct format. For example a phone number that requires a specific format to validate.
Validation
Required Fields
For Chrome or other browsers to actually prompt you to fill in the forms correctly, the most simple form of validation is the required attribute in the input element. This is a simple boolean that will not allow you to submit the form unless the field has been filled out. But it does not require any specific formatting or character length to be accepted.
Type Validation
There are also validations based on the type of input being used. For example if we use the email input type <input type=”email”> the browser will check to make sure that the data includes an @ symbol. Try to submit the following form without an @ symbol and you will be prompted that the field was not completed correctly.
The method of validation is up to the browser. For example in Chrome even if you include an @ symbol but nothing after that, you will still be prompted that you have not input a valid email address.
Minlength & Maxlength
If you would like to set a minimum length or maximum length for an input (in characters) you can use the minlength or maxlength attribute. However this attribute is not widely supported and it is better to use the pattern attribute. However, here is an example of minlength and maxlength.
Pattern
The pattern attribute is much more widely supported than minlength and also is much more flexible in what it will or won’t allow. The basic format looks like this
<input pattern=””>
Then to restrict the types of character you use []’s and to restrict the length you use
So for example to only allow capital letter we could use the following:
<input pattern="[A-Z]">
To allow all letters but no symbols or special characters:
<input pattern="[A-Za-z]">
Then to add a restriction on # of character you (say minimum 5 and maximum 10):
<input pattern="[A-Za-z]{5,10}">
Or if we just wanted to say minimum 5 character with no other restrictions:
<input pattern=".{5,}">
You may have noticed that these restrictions are formatted as regexp
Title (describing the restrictions)
Lastly, you will want to describe to the user what the restrictions are, otherwise they wont know how to meet your requirements! This is done with the title attribute, which is used right after the required attribute. The title is displayed in most browsers as a tooltip, so to see it you will need to hover over the input.
Name attribute
To view the data that is being sent by injecting it into the url, we have to provide a name for the browser to display. We do this using the name attribute which is added directly to the input element.
You won’t be able to see the effect of this if you submit the form in the codepen here. But if you paste that code into an html file and open it in the browser you would get the following:

So we input NickC for our username and 123456 for our password, and when we hit submit we can see that data was injected into the url.
NOTE: We never want to actually post a password in the URL, this is just an illustration to show that by naming the pieces of data we are able to retrieve them later.
Also note that because we have not specified the action or the method the form will send the information to the default location, which is the current location. If the method is not specified it will use the default method, which is GET!
Inputs
Radio Button and Checkbox
These are very simple inputs. The important distinction to note between them is that the radio input I, while the checkbox input I.
The radio input is useful for situations where the user has to pick one or the other of the options, but must pick one of the options, and cannot pick both! For example, identifying between male or female. However we need to let the form know that we are associating the two radio buttons with each other by giving them the same name. That way they are part of a set, and the browser knows to only let the user pick one of these options.
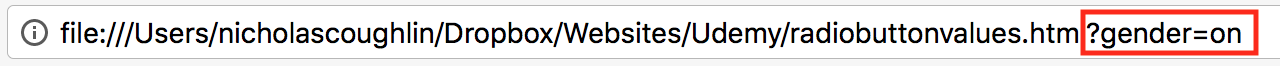
If we give this form a submit button, and submit our choice between male and female, what data would we expect would be sent? Probably Male or Female right? Actually what we would get is this:

And the result is the same whether we select the Male or Female radio buttons.
This is because we actually have to specify the value of the radio button. This makes sense if you think about it. So far we already have the following for the input: type, id & name. The type just specifies that this is a radio button. The id is simply linking the button to the label, and the name is linking this radio button to the other button as part of a set. We haven’t actually indicated what the value (or data) is that we are trying to submit by choosing this button.
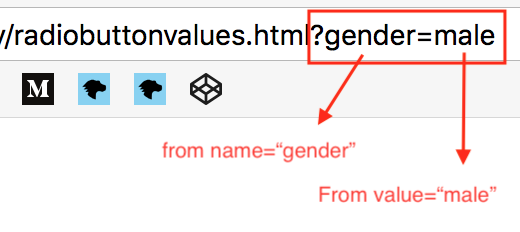
As you can see in the code above, we have now added a value to each of the radio buttons. This changes nothing visually, but now when you submit the form you get the following:

Select Tag (Drop Down Menus)
Dropdown selections operate on a lot of the same principles as the radio buttons. Here is a quick sample:
One quick thing to note here is that we have given our options a value that is not identical to the choices in the dropdown. If we submit this selection remember that we are sending the value of the selection, not what is shown in the dropdown. However, if you do not specify a value, the text in between the option tags will be sent as a default.

Text Area
The <textarea> element different from the other inputs. To start lets look at the difference between <input type=”text> vs <textarea> elements.
The primary difference between these two is that the <input type=”text> is just one line of text, while the text area can accept whole paragraphs and can have it’s default display size adjust. Like the other inputs however, if you want to pass the data on submission you must give the element a name.
Additional References
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.