Recent Work
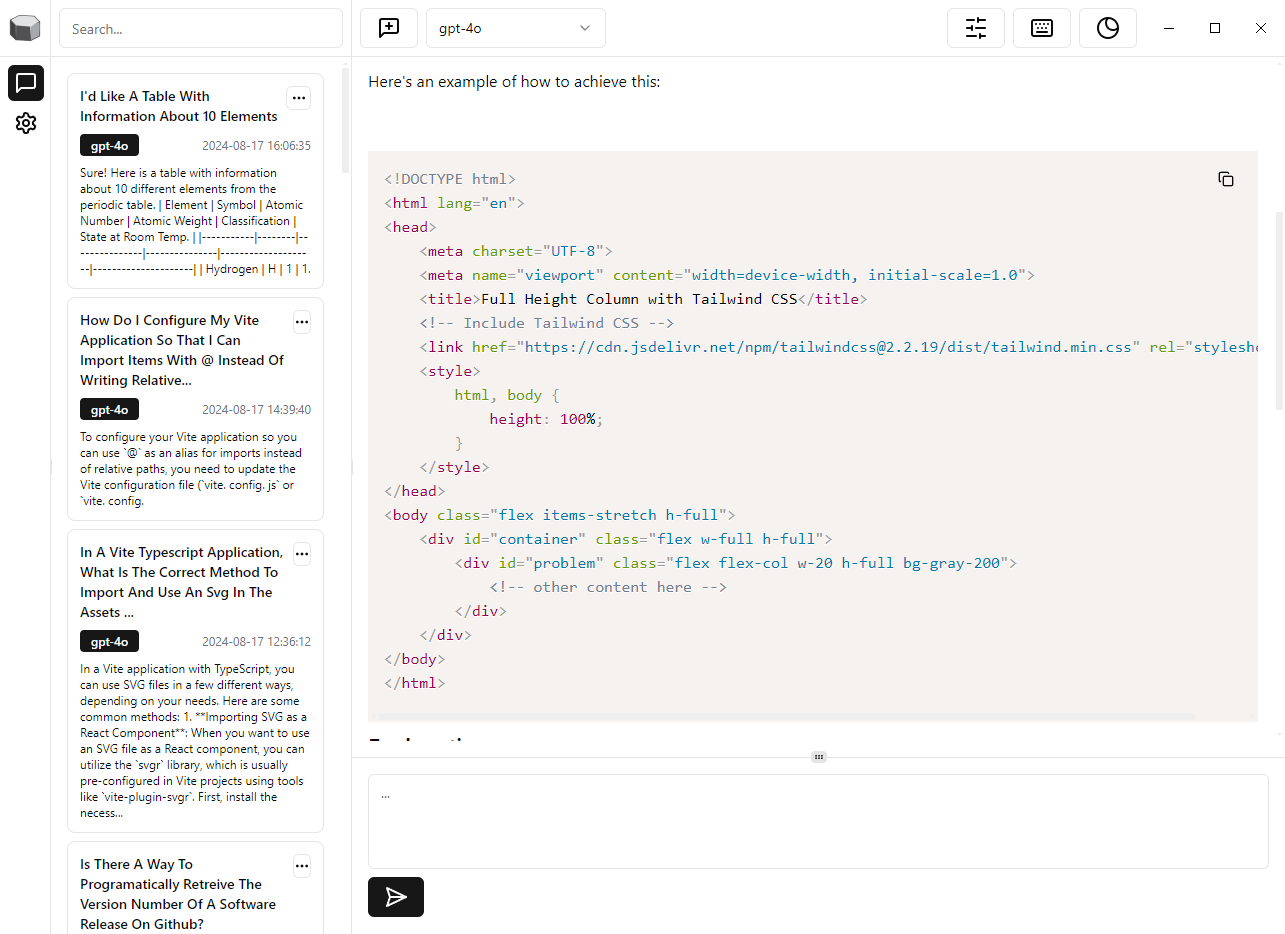
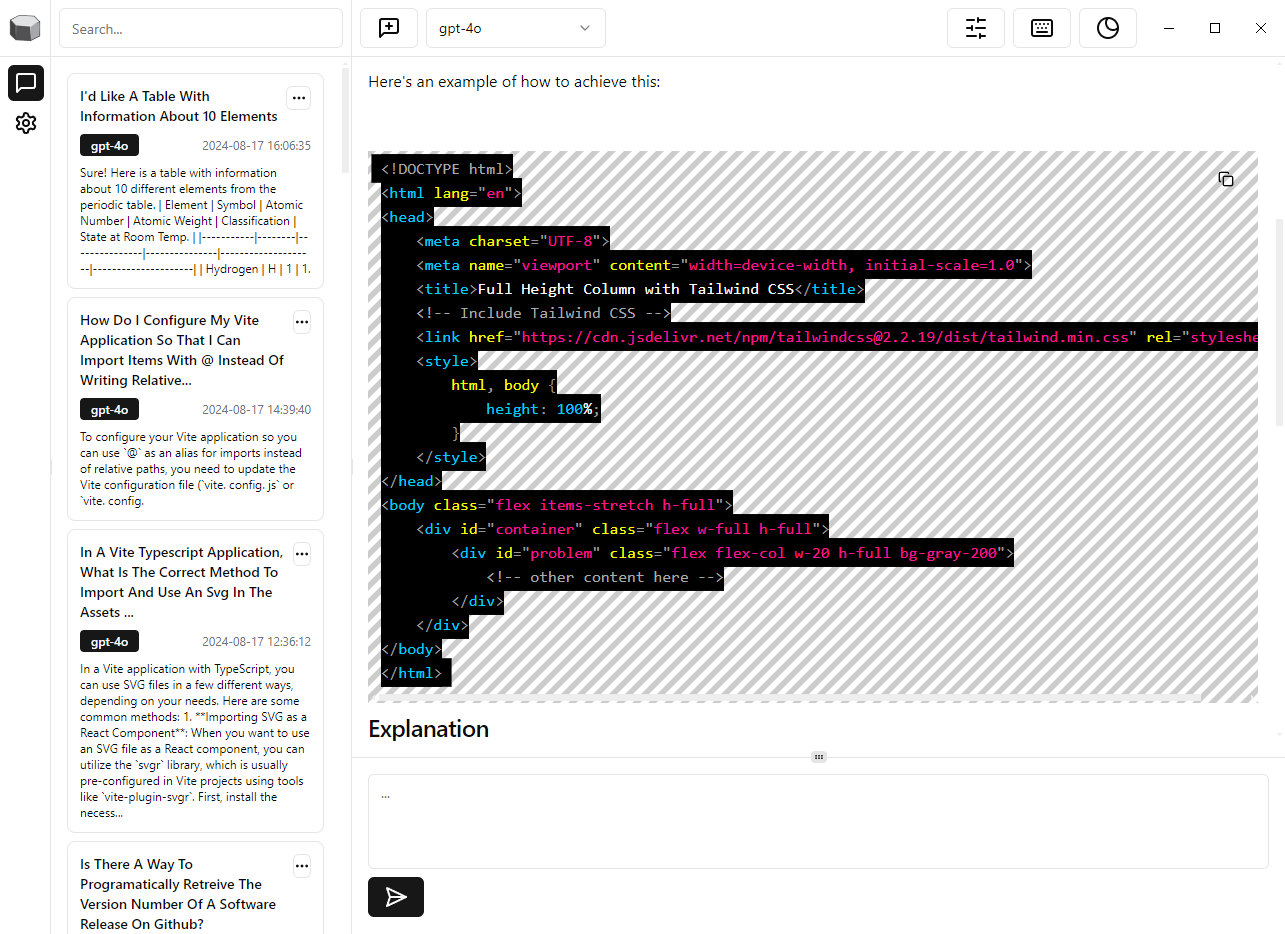
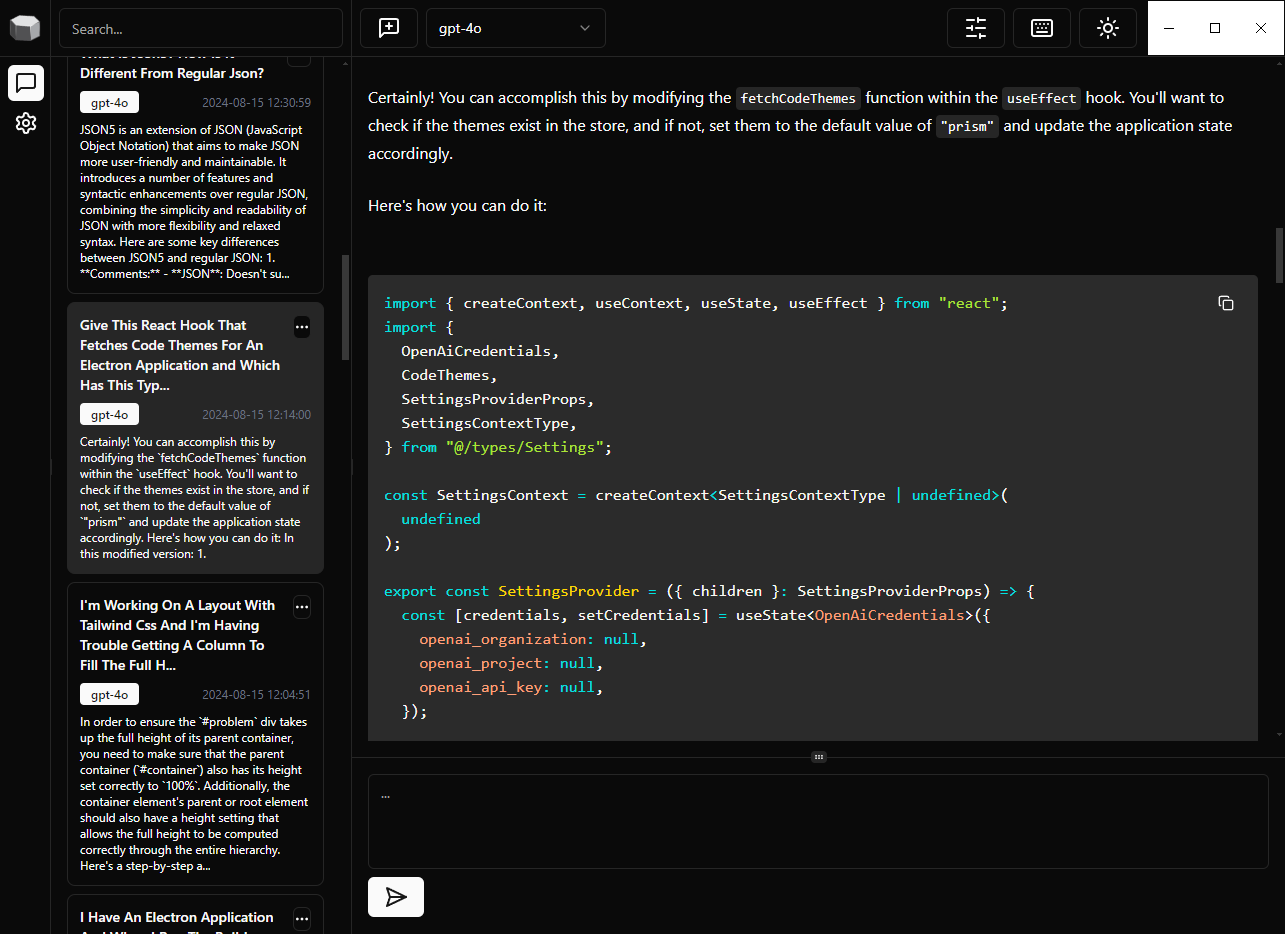
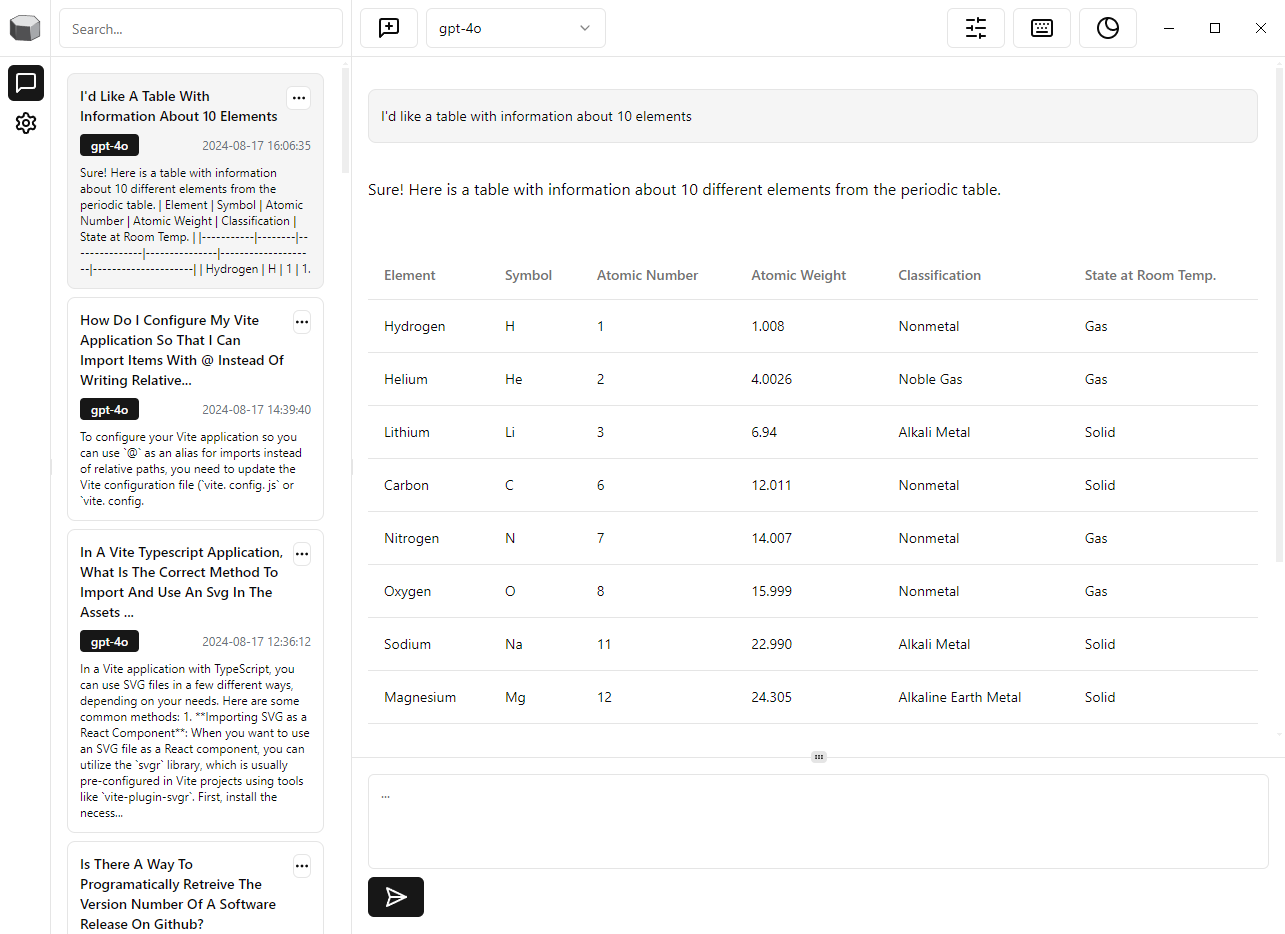
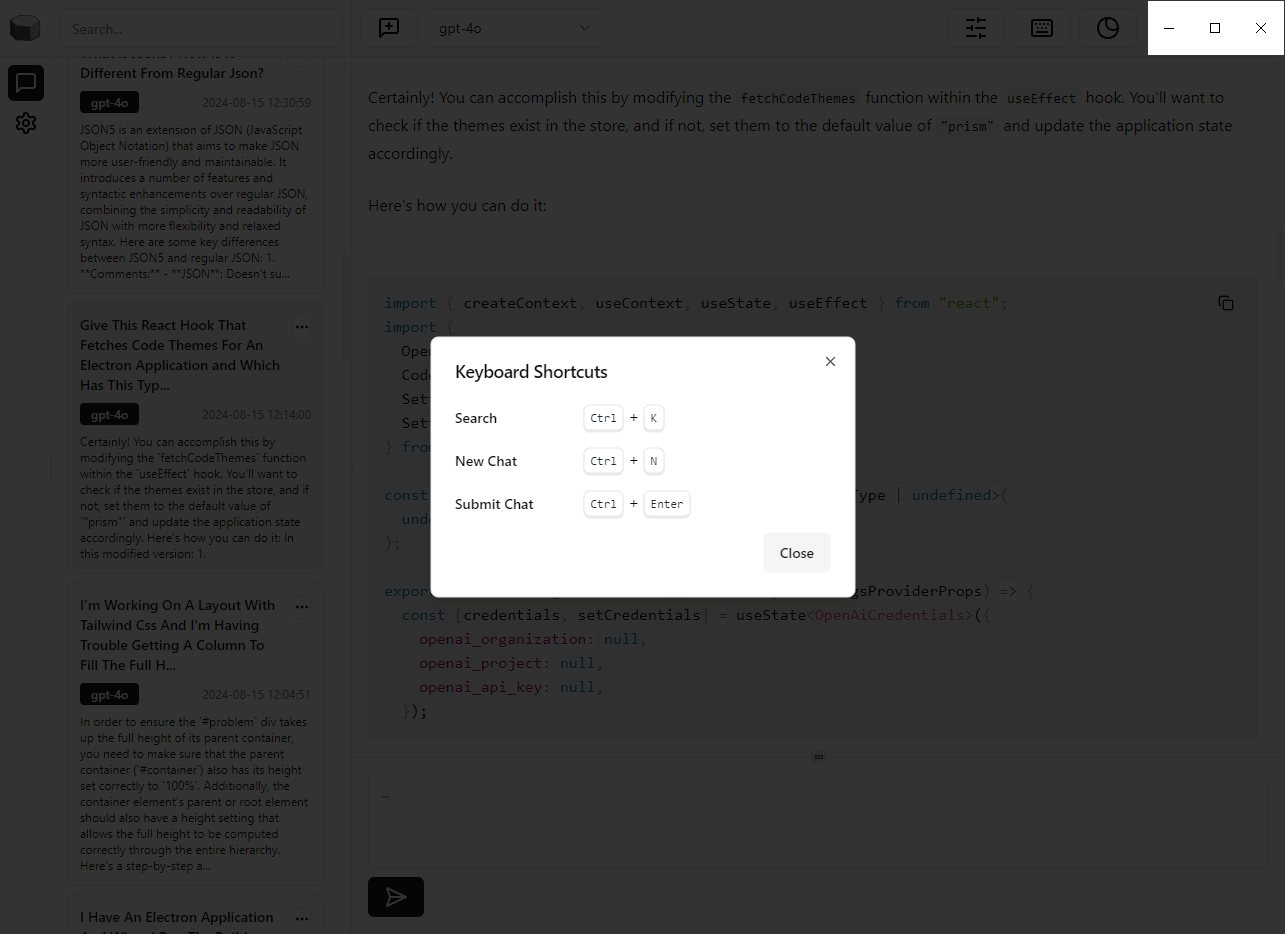
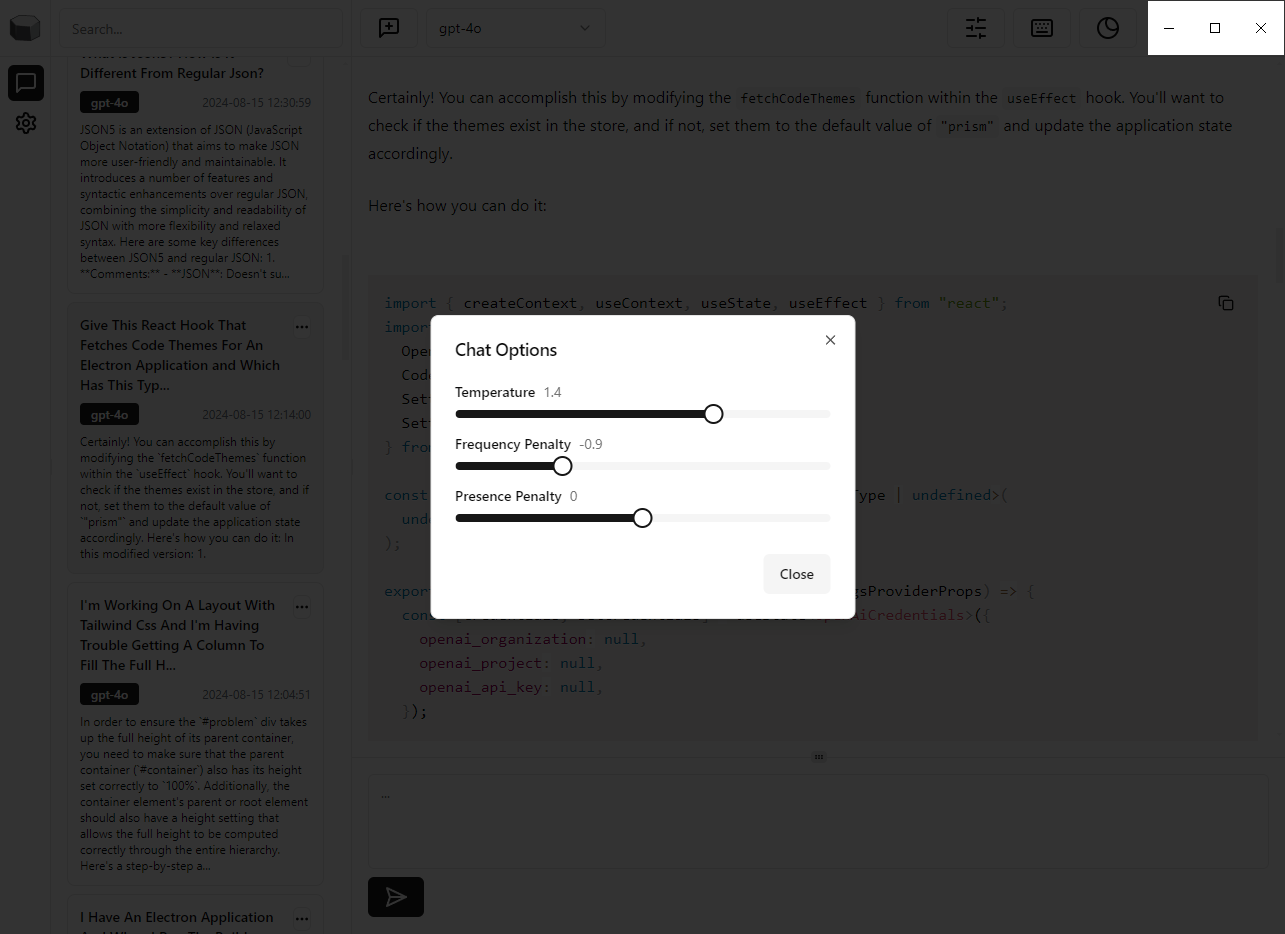
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
Technologies Used
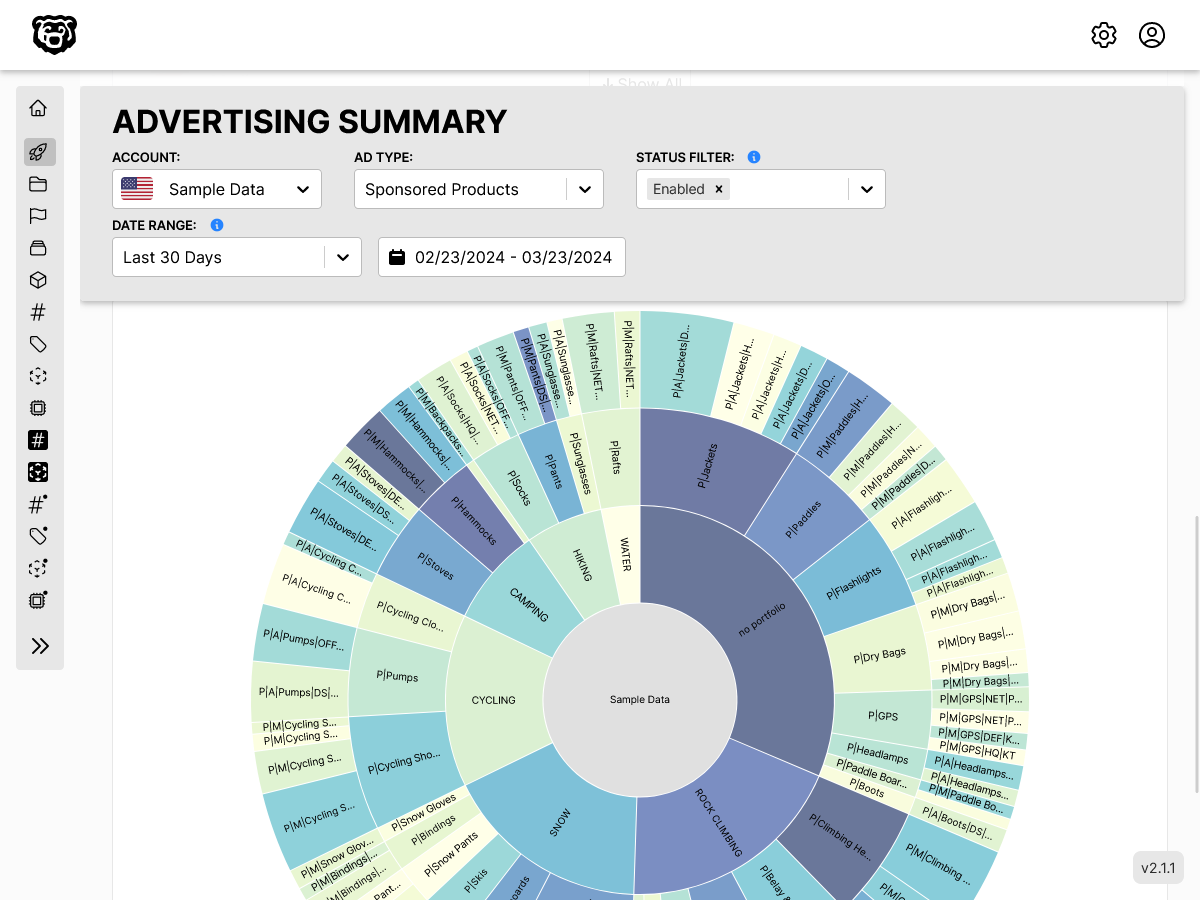
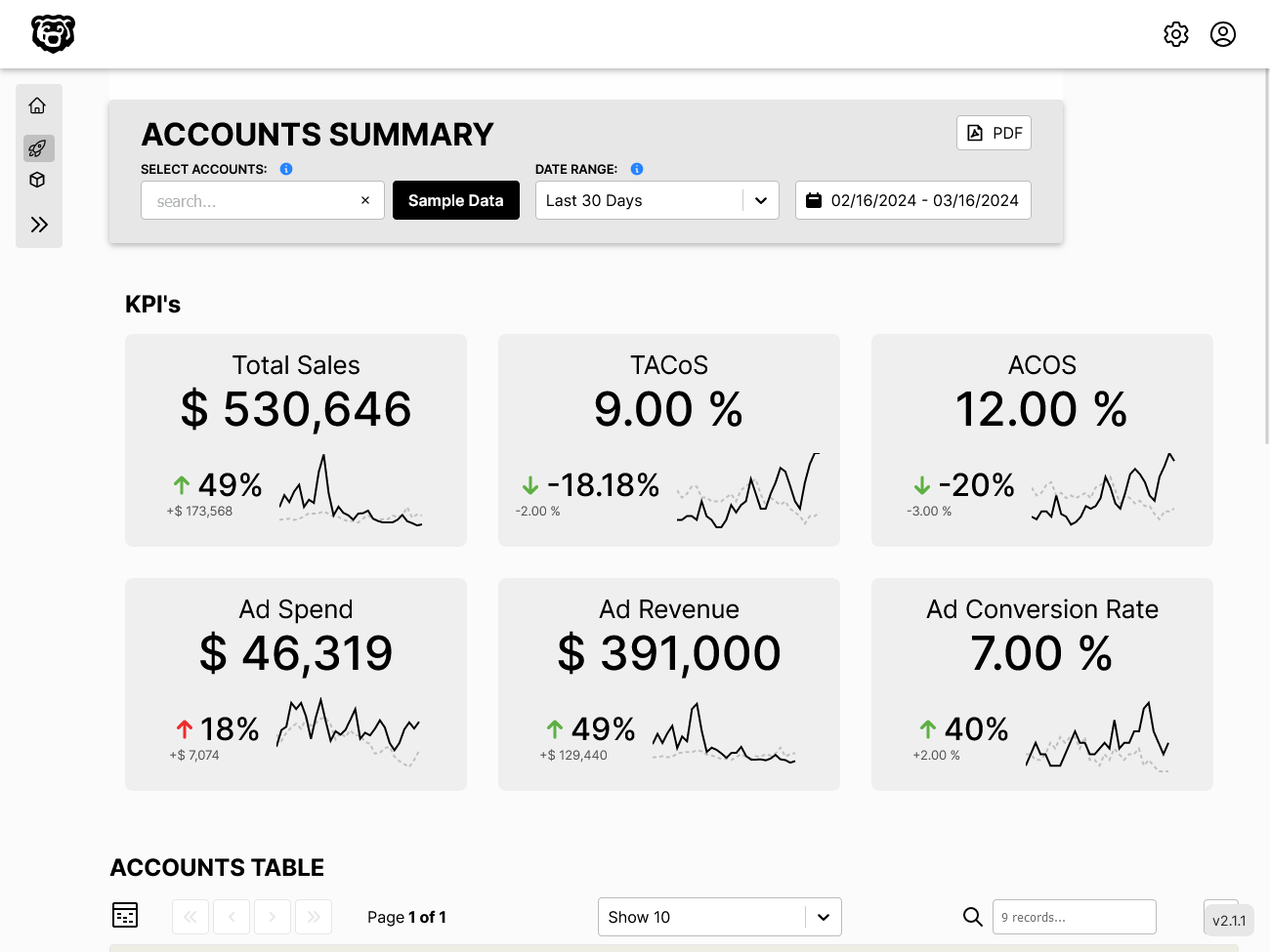
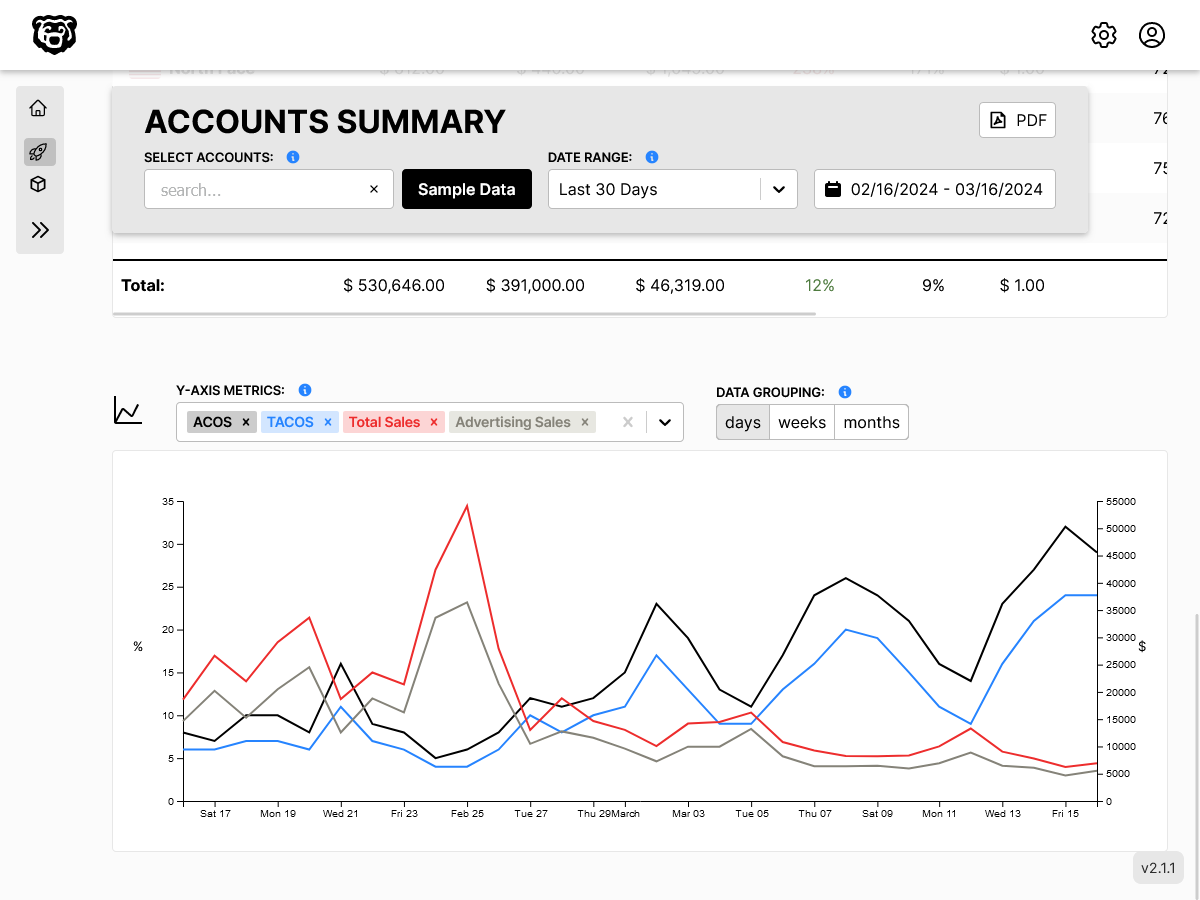
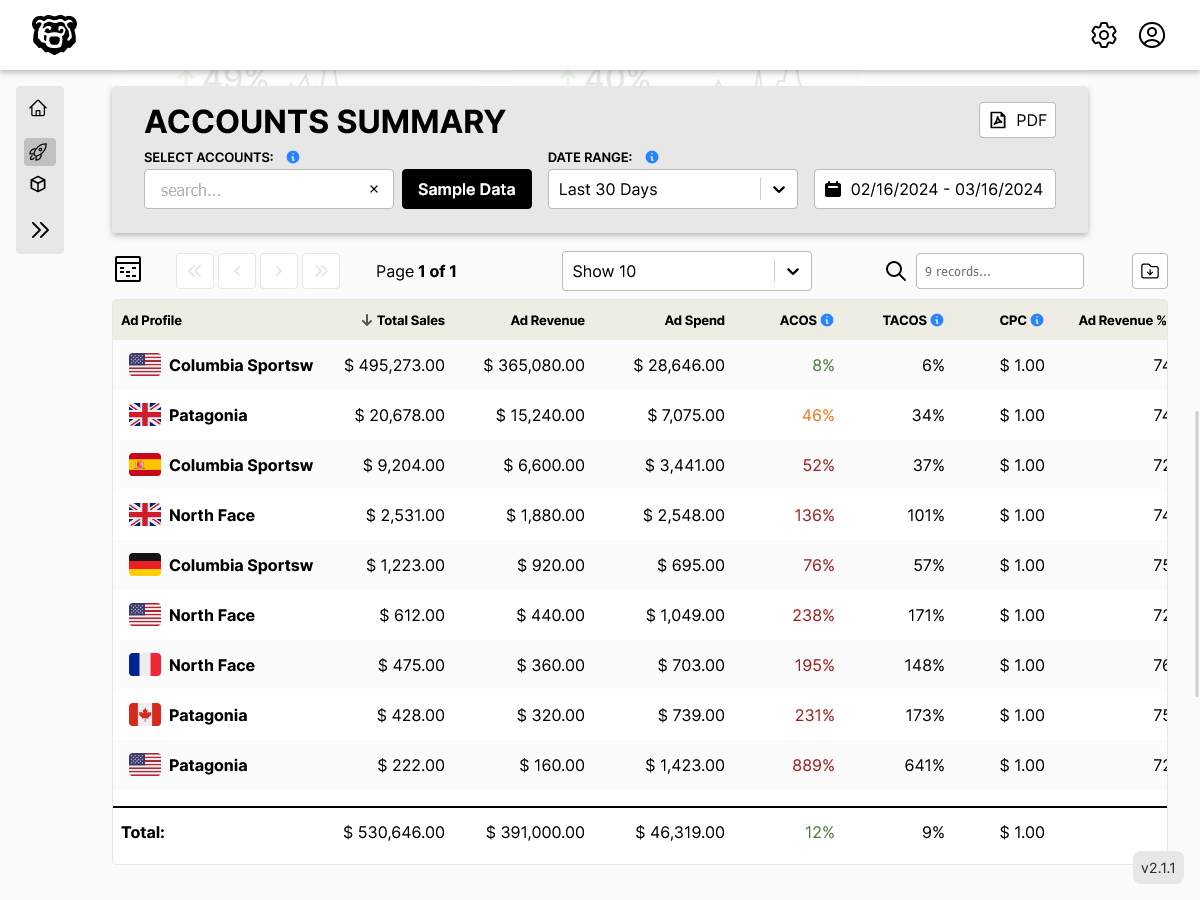
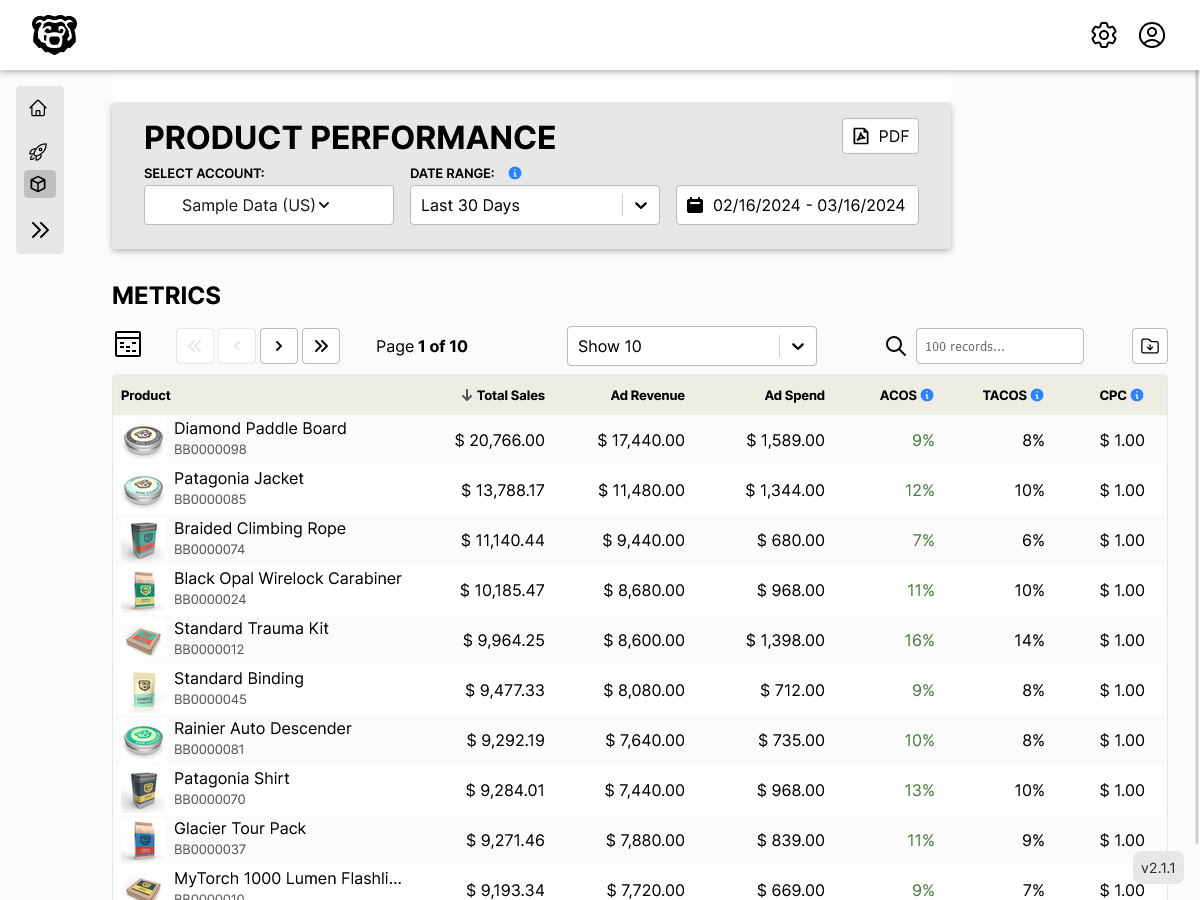
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.
Technologies Used
Front End
Back End
Open Source
Scroll-To-Hash-Element
github.com/ncoughlin/scroll-to-hash-elementThis React component enables hash/anchor links to function within a React application.
This was originally written to solve the issue of hash links no longer working with React Router v6+, and required react-router as a dependency. However, it has been refactored to work with any router (or lack thereof).
Now available as npm package.
Technologies Used
Ground Control 40 Dev Board
github.com/ncoughlin/ground-control-40-dev-board40% ortho-linear keyboard shell with exposed pin header, designed for rapid prototyping with any micro-controller of your choice. Just for fun.