Frosty CMS: Sanitizing Inputs 🧼
Intro
Continuing our series on Frosty CMS, where we are building a blog CMS from scratch. We have completed all of our basic CRUD operations. Now let’s work on sanitizing our inputs so that we can allow users to input HTML without doing anything malicious.
express-sanitizer
To accomplish this we will be using the package express-sanitizer. We follow the installation instructions on the NPM page. The we just have to intercept the data being sent to our routes and run it through the sanitizer first to remove any scripts.
// new post
app.post("/blogs", function(req, res){
// sanitize inputs
req.body.blog.title = req.sanitize(req.body.blog.title);
req.body.blog.short = req.sanitize(req.body.blog.short);
req.body.blog.content = req.sanitize(req.body.blog.content);
// get data from form and add to blogs array
Blog.create(req.body.blog, function(err, newDatabaseRecord){
if(err){
console.log("Failed to write post to database.");
} else {
console.log("Blog successfully saved to database.");
console.log(newDatabaseRecord);
// redirect back to blogs page
res.redirect("/blogs");
}
});
});
Then you have to repeat that code on all the routes where the user is sending data. For example you must also include this in the edit blog route.
GitHub Repo
Automated Amazon Reports
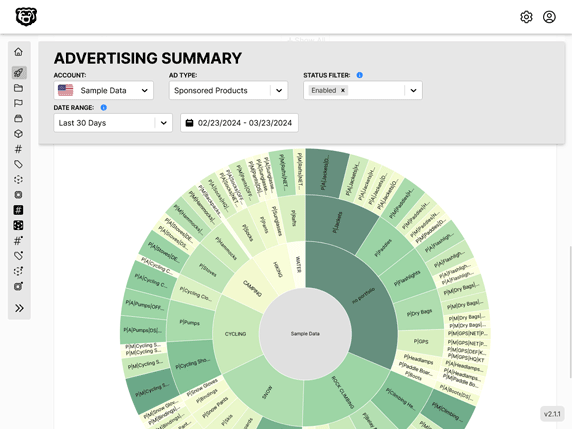
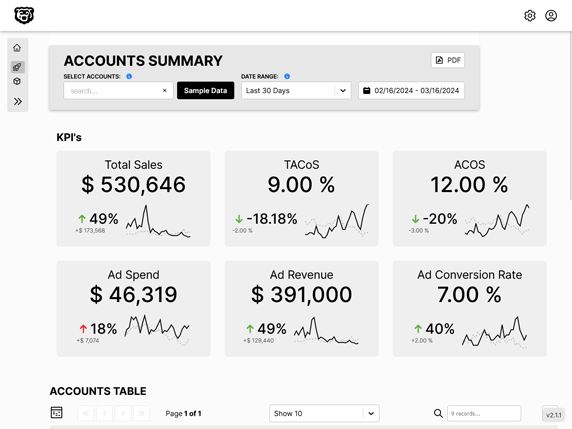
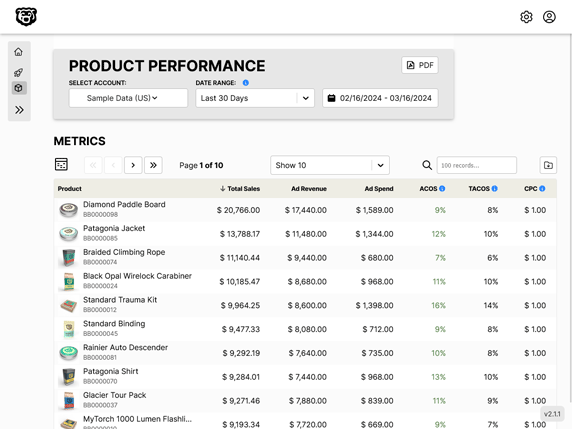
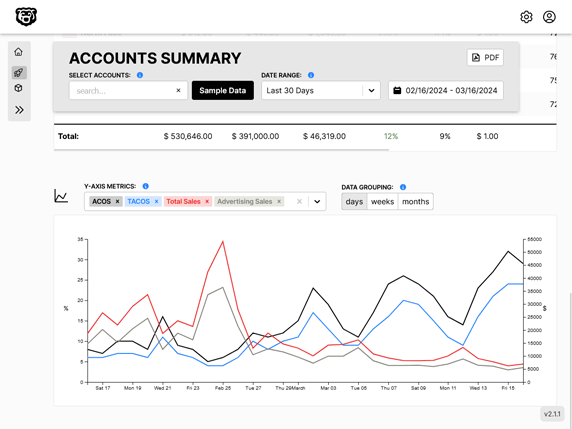
Automatically download Amazon Seller and Advertising reports to a private database. View beautiful, on demand, exportable performance reports.