Frosty CMS: Refactoring Code With Local Modules
Intro
Continuing our series on Frosty CMS, where we are building a blog CMS from scratch. Last time we worked on sanitizing our inputs, and today we are going to refactor our code using local modules. There is a good tutorial on local modules here:
Tutorials Teacher: Local Modules
But here is a basic quote from that article that explains what we are doing:
Local modules are modules created locally in your Node.js application. These modules include different functionalities of your application in separate files and folders. You can also package it and distribute it via NPM, so that Node.js community can use it. For example, if you need to connect to MongoDB and fetch data then you can create a module for it, which can be reused in your application. -tutorialsteacher.com
We will start by putting our Mongoose schemas and models into a new location. Right now we only have one schema (Blogs), but as we continue working with this application we will need schemas for users, comments, settings etc.
File Structure – Models Directory
First we create a new directory for our models, and we will be creating a new JS file for each schema inside this directory. Our first file is blogs.js.
Models Content
In these files we are going to place our schemas and models, so we move our Blogs schema from our app file into this new file:
// Mongoose Schema for Posts
var blogSchema = new mongoose.Schema({
image: String,
title: String,
author: String,
date: {type: Date, default: Date.now},
short: String,
content: String
});
// creating schema Model named Blog to be called later
// IE Blog.find() or Blog.create()
// Compiling the model is what allows us to run these Mongoose methods
const Blog = mongoose.model("Blog", blogSchema);
And we will immediately get a warning that mongoose is not defined. So we have to import mongoose into this file.
const mongoose = require("mongoose");
// import method-override
module.exports
Lastly we need to tell express that we want to export our model as a module, so that it can be imported in other places. To do that we change the model from a constant to a module like so:
module.exports = mongoose.model("Blog", blogSchema);
And all that gives us the following:
const mongoose = require("mongoose");
// import method-override
// Mongoose Schema for Posts
var blogSchema = new mongoose.Schema({
image: String,
title: String,
author: String,
date: {type: Date, default: Date.now},
short: String,
content: String
});
// creating schema Model named Blog to be called later
// IE Blog.find() or Blog.create()
// Compiling the model is what allows us to run these Mongoose methods
module.exports = mongoose.model("Blog", blogSchema);
That’s it for our models>blogs.js file. Now we need to switch back to our primary application file and import our newly created module.
Importing The Module
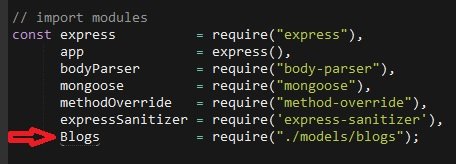
First we add our module to the list of imported modules:

And that’s it, the model is now being imported into the application and our blogs are pulling correctly from the database. Note that the variable here needs to match the variable that we use in our routes when performing mongoose methods.
GitHub Repo
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.