AWS Lambda Intro
Intro
AWS Lambda is a micro-service that lets you run code without servers. It is an essential part of your stack if you are creating a Serverless Application Architecture on AWS.
Additional Resources
🎞️ AWS re:Invent : Exploring new Lambda Interface
Lambda Cycle
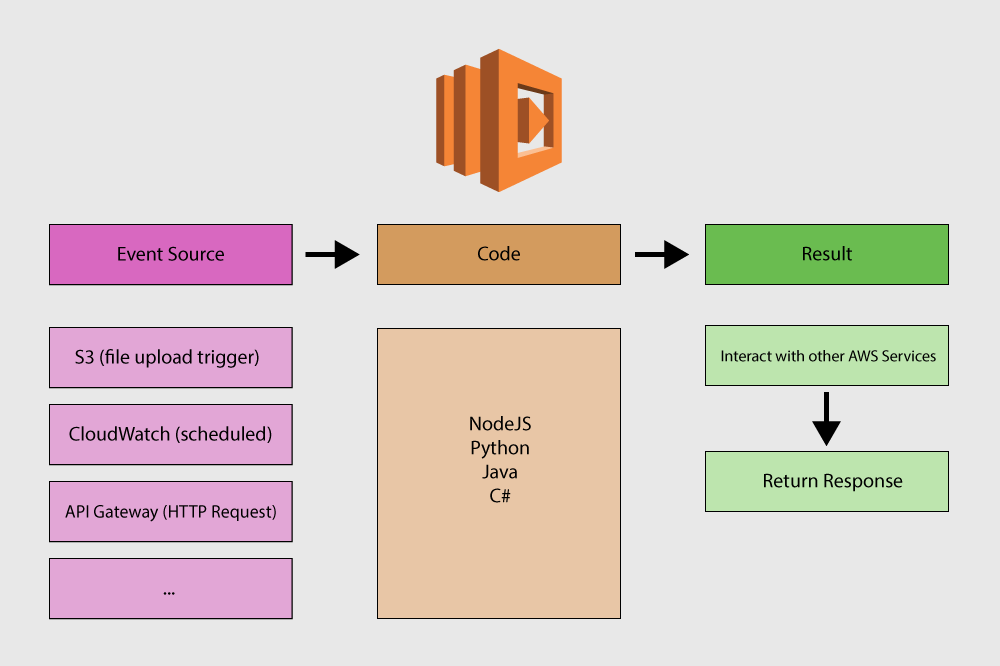
Here is the basic cycle of a Lambda function.

Event Source
A Lambda function will always start with a trigger. There are all kinds of ways to trigger a Lambda function. It could be uploading a file to an S3 bucket, it could be a scheduled trigger (Chron Job), it could be a request to an API Gateway. It's even possible to trigger a Lambda function in different stages of a CodePipeline
Code
The default coding language for Lambda functions is NodeJS (Which is Javascript), although you can change it to Python, Java or C#.
I'm going to be using Node for all of my examples.
Creating A Function
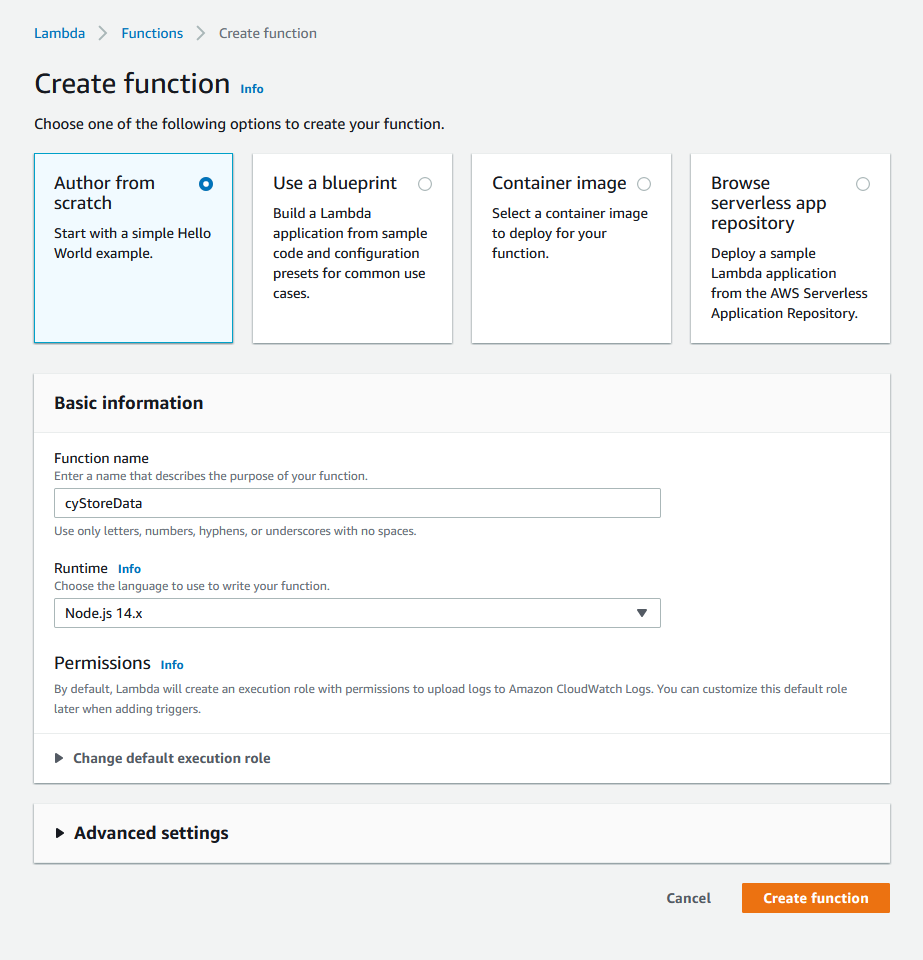
Let's start by creating a function from scratch that does something very common. We are going to store some data in a database. Specifically an AWS DynamoDB.
First we have to name our function and select which version of Node we want to execute our code in.

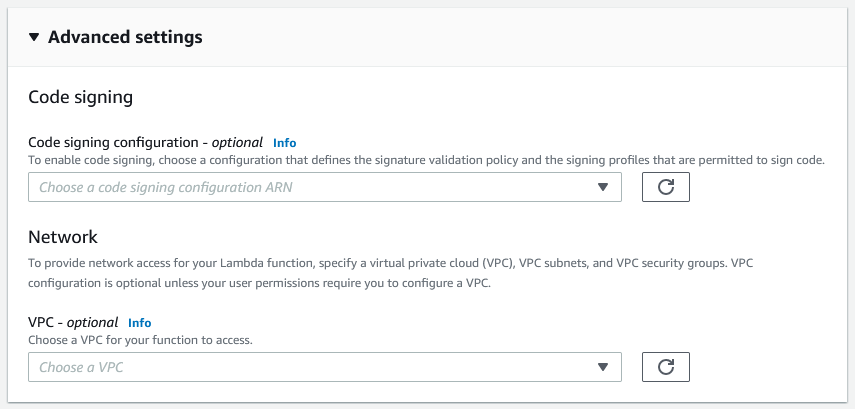
We are also given the ability at this time to assign this function to a VPC. We won't do that now, but at some point this will be very useful.

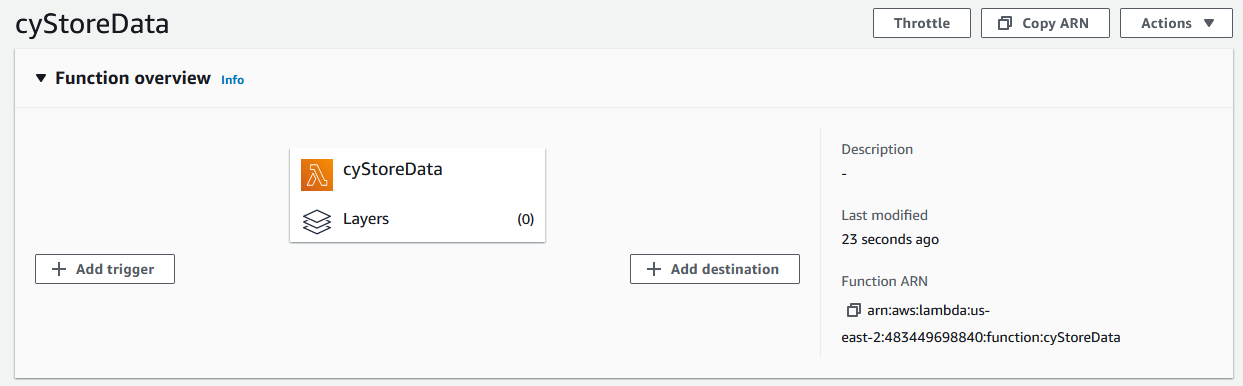
and once we create the function we are shown the function cycle, just like we talked about above.

and below that we get our browser based editor and something called Runtime Settings and Layers

Node Handler
The handler setting in Runtime Settings > Handler can be a bit confusing. This is telling Lambda where the entry point is for our Lambda function. We can see that our default file in the editor is called index.js and our function inside is exported as handler, therefore our entry point is index.handler. If you change the entry point, make sure to update the runtime handler setting.
In the above example we can see that the default function is asynchronous. We are going to go ahead and change that to a very simple synchronous function that looks like this.
exports.handler = (event, context, callback) => {
// callback(err, response)
callback(null, { message: "Lambda speaking..." })
}
Official documentation on Lambda Node.js handler functions is available here:
📘 AWS Docs: Lambda function handler in Node.js
⚠️ Do not skip reading that documentation, it makes everything MUCH more clear.
In a nutshell the event argument is the data we receive in the request, context is contextual information about the request, and callback is what our Lambda function sends back when our function loop is completed. Lastly callback itself takes two arguments. The first is error second is response. We are ignoring errors for now so we have just placed null in the place of that argument.
Now let us more forward and try connecting to this Lambda function from API Gateway, and see if we can get a response.
Logs
Another useful thing to know if how to review your logs in Lambda, just like you can do on a local development environment, to help troubleshoot any errors in your code. For example if we have the following.
exports.handler = (event, context, callback) => {
console.log(event);
}
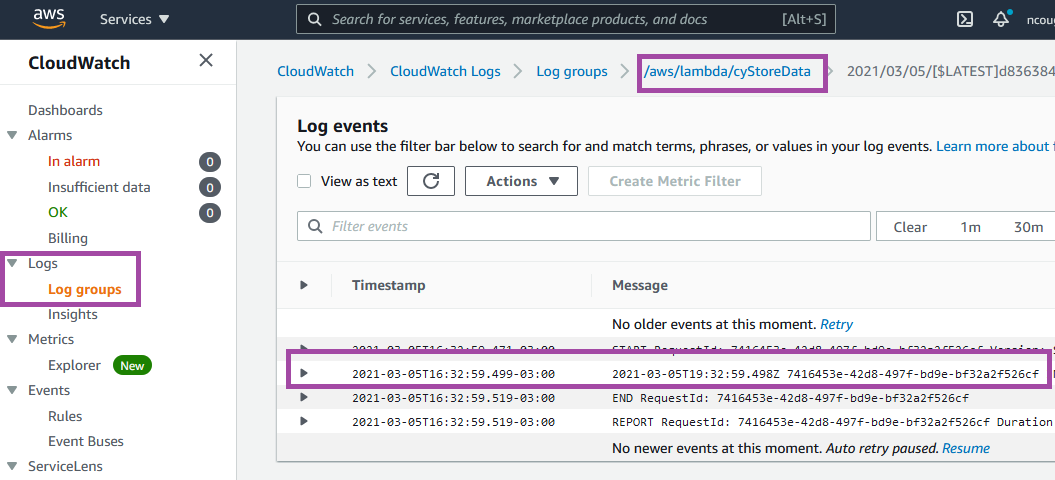
We have a function that is simply logging the input that we receive from event. Then to view the logs you would make your way over to CloudWatch.

Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.