Wordpress: Responsive images inside of Tablepress

Edit: 7/12/2020 Looking on this post 4 years later with MUCH more web development experience I'm wondering why a better solution to this problem wouldn't be to just upload images that were all the exact and same size. Perhaps at the time I had a reason for this. Regardless, knowing what I know now, responsive images are fine, but it's always better to upload an image the size that you need and no larger. Cheers.
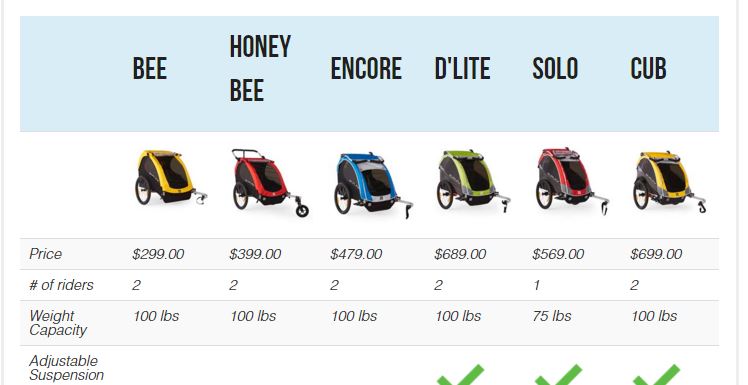
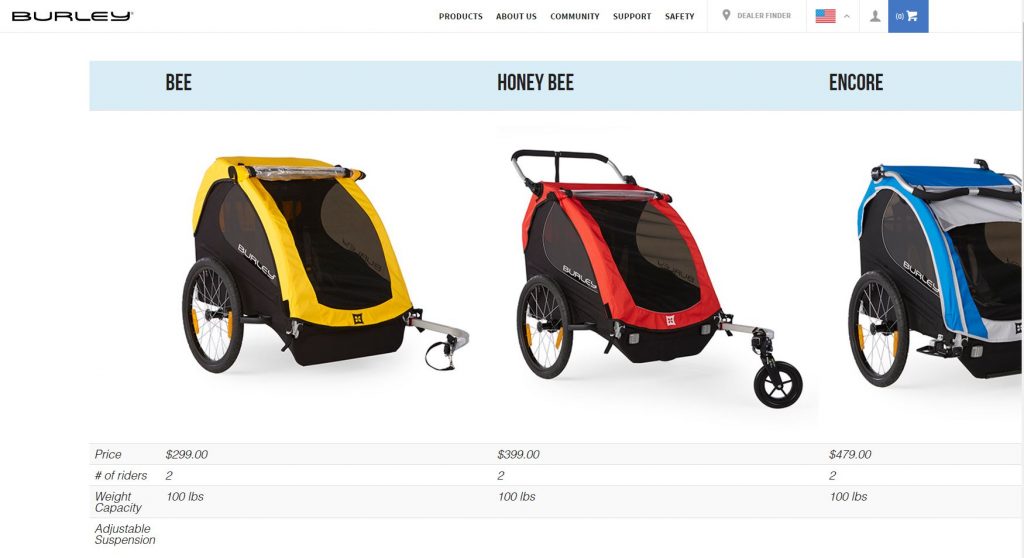
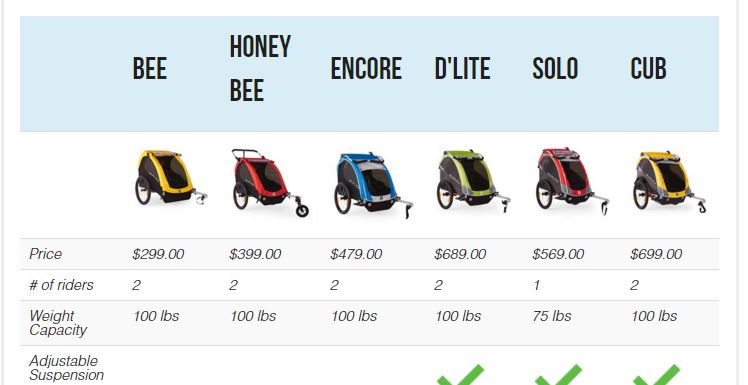
By default the images inside of Tablepress cells will not size themselves responsively which can result in a very over-sized table width that goes outside of your box. See this sample here:

First you will have to add a piece of custom CSS in the Tablepress settings.
.tablepress-id-N img {
max-width: 100%;
height: auto;
}
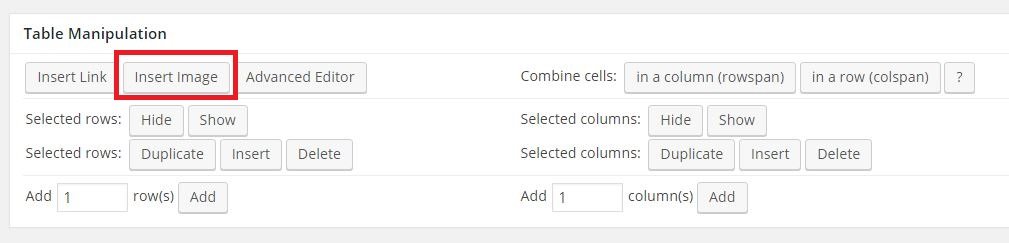
Where N is the table ID number that you want the images to resize. This just tells the images to resize to 100% of the width of their cells. So as the cells get smaller the max allowable width for the images will shrink. Unfortunately this isn’t enough, you will need to place your images in the cells manually instead of using the “Insert Image” button that is provided by Tablepress.
The key to this lies in the tag that you place inside the cells when editing your tables.

If you use the “Insert Image” button that is provided for you in your “edit table” page you will get a piece of code that looks like this:
<img src="http://yourwebsite/wp-content/uploads/2016/04/phototitle1.jpg" alt="photodescription image_160px" width="160" height="160" class="alignnone size-full wp-image-12406" />
These images will stay static and will not re-size to have all your columns fit inside your box, even if you have set table width to 100% in the custom css using:
.tablepress-id-1 {
width: 100% !important;
}
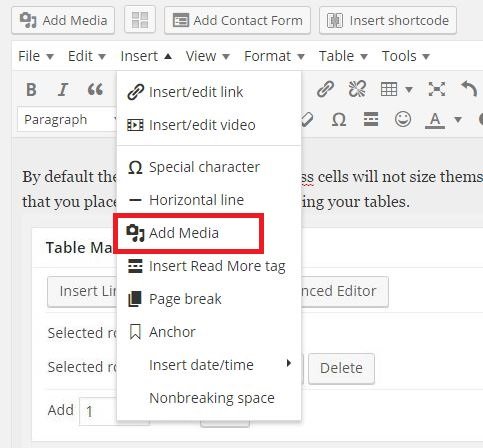
To get the images to re-size, instead go into a new page and insert the photos you want using the Insert>Add Media function on the “Visual” tab of the WYSIWG.

Then go to the “Text” tab of the WYSIWG and copy this code, which will look like this:
<img class="alignnone size-full wp-image-990" src="https://ncoughlin.com/wp-content/uploads/2016/04/add-media-snip.jpg" alt="add media snip" width="483" height="448" />
Insert that code into the Tablepress cells manually and the photos will be responsive!

Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.