Testing Tools/Frameworks Comparison
Introduction
There are a lot of testing tools/frameworks out there. Let's review some popular ones and compare their features. Let's also try to determine which ones are gaining or losing popularity.
A great resource for this is the 2022 State of JavaScript report testing section (the most recent as of this writing).
🔗 2022 State of JavaScript report testing section
Conclusion
I'm going to go ahead and put the conclusion at the beginning.
The most popular testing library combinations for React applications are:
-
Jest + React Testing Library : Using Jest as the test runner and Testing Library for assertions.
-
Playwright or Cypress : for End-to-End testing.
-
Storybook : for component testing. Storybook integrates with Jest/React Testing Library/Playwright etc by creating "stories" which can be integrated into Jest test files. It adds a visual layer to testing as well as a component based approach. Useful for teams with large component libraries.
-
Puppeteer : Often comes up in testing discussions. It's a browser automation tool that can be used for End-to-End testing. However it's only designed to run on Chromium based browsers, and is therefore more suitable for browser based automation tasks rather than general testing.
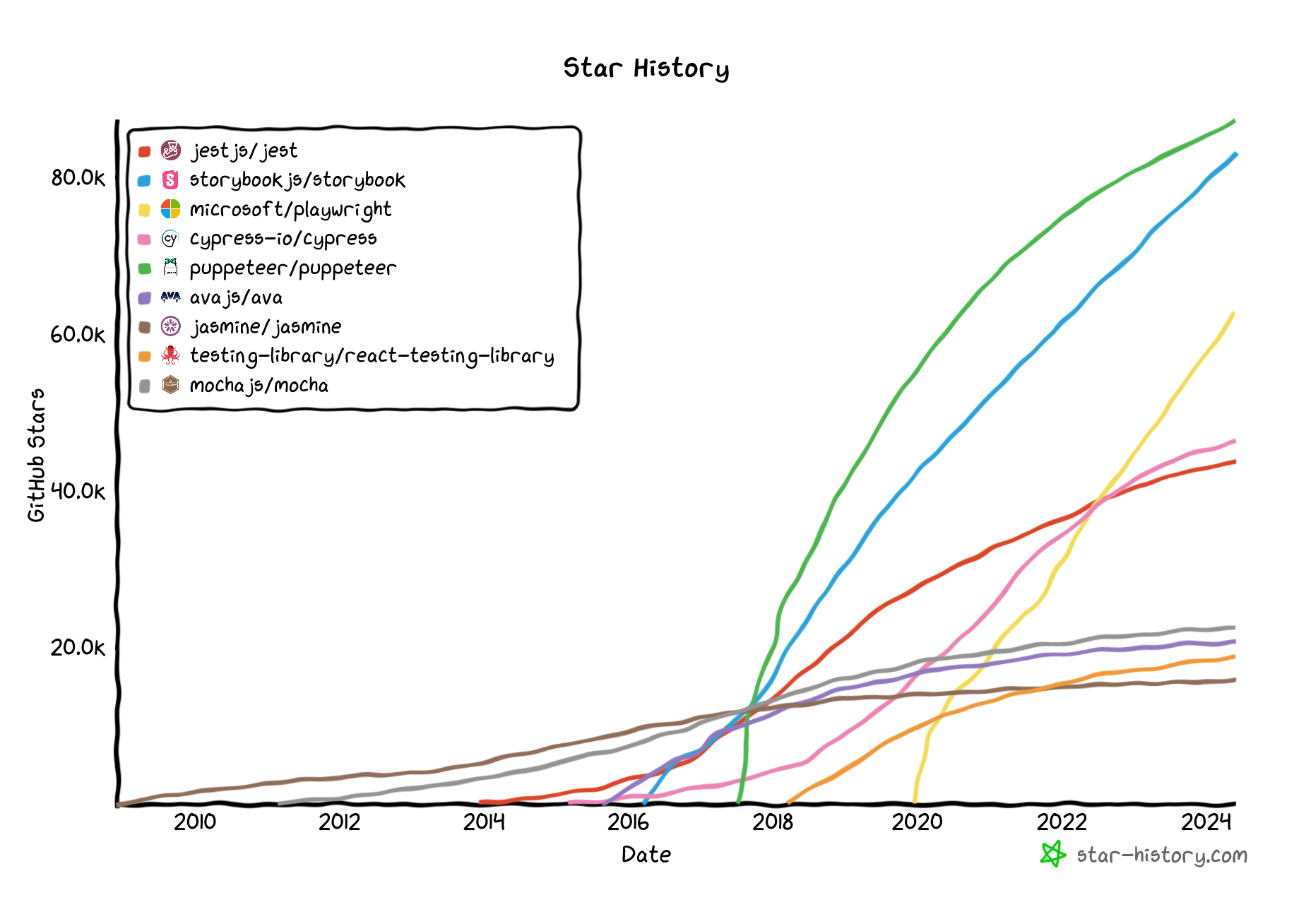
Velocity
Here is the star history for most of the frameworks we will compare in our table.

Comparison Table
The accuracy of this table is not guaranteed. If you see any inaccuracies, please let me know.
Framework | GitHub Stars | Unit | Integration | Functional | Mocking | Snapshot | E-2-E | Component |
|---|---|---|---|---|---|---|---|---|
| Jest | 43700 | ✅ | ✅ | ✅ | ✅ | ✅ | - | - |
| Mocha | 22500 | ✅ | ✅ | - | - | - | - | - |
| Storybook | 83100 | ✅ | ✅ | - | ✅ | ✅ | - | ✅ |
| Cypress | 46300 | - | ✅ | ✅ | - | - | ✅ | ✅ |
| AVA | 20600 | ✅ | ✅ | - | ✅ | - | - | - |
| Jasmine | 15700 | ✅ | ✅ | - | ✅ | - | - | - |
| Puppeteer | 87100 | - | ✅ | ✅ | - | - | ✅ | - |
| Testing Library | 18738 | ✅ | ✅ | - | ✅ | - | - | ✅ |
| Playwright | 62700 | - | ✅ | ✅ | - | - | ✅ | - |
| WebdriverIO | 8800 | - | ✅ | ✅ | - | - | ✅ | ✅ |
| framework | stars | unit | integration | functional | mocking | snapshot | endToEnd | component |
Testing Tool Types
When we compare testing tools and frameworks it's important to understand that it's not common to use just one, they serve different functions and are often used together.
Test Runner
A test runner is a tool or framework that is responsible for executing tests. It provides the environment for running tests, reporting on test outcomes, and often includes features for organizing and managing test suites. Common features of test runners include:
- Test Discovery: Automatically finding test cases in the codebase.
- Test Execution: Running tests in a controlled environment.
- Reporting: Providing detailed feedback on test outcomes, including pass/fail status and error messages.
- Integration: Working with other tools like CI/CD pipelines to automate testing workflows.
Popular examples of test runners include Jest, and Mocha.
Assertion Library
An assertion library is a tool used within test cases to make assertions about the expected outcomes of the code being tested. Assertions are statements that check whether a condition is true or false. If an assertion fails, the test case fails. Assertion libraries provide a wide range of functions for verifying different conditions.
Common features of assertion libraries include:
- Equality Assertions: Checking if values are equal or not.
- Truthy/Falsy Assertions: Checking if values are true or false.
- Exception Assertions: Checking if a function throws an expected error.
- Containment Assertions: Checking if an array or collection contains specific elements.
Popular assertion libraries include Testing Library/react and Chai.
Mocking Library
A mocking library is a tool used to create mock objects or functions to simulate the behavior of real objects or functions in controlled ways. This is useful for isolating the code under test and avoiding dependencies on external systems or complex setups.
Test Coverage
Test coverage is a metric used to measure the extent to which the source code of a program is tested by a particular test suite. It is a critical aspect of software testing that helps ensure that the codebase is thoroughly evaluated for correctness, reliability, and performance. Test coverage provides insights into which parts of the code are exercised during testing and which parts are not, helping identify potential areas for improvement in the test suite.
There are several types of test coverage, each focusing on different aspects of the codebase:
-
Line Coverage: Measures the percentage of lines of code that have been executed by the test suite. This is the most basic form of test coverage.
-
Function Coverage: Measures the percentage of functions or methods that have been called during testing. This helps ensure that all functions are tested.
-
Branch Coverage: Measures the percentage of branches in control structures (like if-else statements) that have been executed. This ensures that all possible paths through the code are tested.
-
Statement Coverage: Similar to line coverage but focuses on the percentage of executable statements that have been executed.
-
Path Coverage: Measures the percentage of all possible paths through the code that have been tested. This is the most comprehensive form of test coverage but also the most difficult to achieve.
Testing Types
Here is a quick review of the different types of testing:
Unit Tests
Unit tests are designed to verify the functionality of a specific section of code, typically at the function level. These tests are usually written by developers and focus on individual components of the software to ensure that they work correctly in isolation. The primary goal is to identify and fix bugs early in the development cycle, making code more reliable and maintainable. Unit tests are generally fast to execute and provide immediate feedback to developers.
Integration Tests
Integration tests aim to ensure that different components or modules of an application work together as expected. Unlike unit tests, which focus on individual parts, integration tests validate the interactions and data flow between integrated units. These tests help detect issues that arise from the integration of multiple components, such as incorrect data handling, communication problems, and overall system behavior.
Functional Tests
Functional tests assess the software against defined requirements and specifications. These tests focus on verifying that the system performs its intended functions correctly. Functional testing typically involves testing user interactions, APIs, and overall system behavior to ensure that all features work as expected. This type of testing is essential for validating the functionality from the user's perspective.
Mocking
Mocking is a technique used in testing to simulate the behavior of real objects. It allows developers to create controlled and predictable test environments by replacing actual components with mock objects. Mocking is particularly useful in unit and integration tests, where dependencies on external systems, such as databases or APIs, need to be isolated to test specific functionalities. Mock objects can mimic the behavior of real objects and provide predefined responses to method calls.
Snapshot Testing
Snapshot testing is a method of testing where the output of a component or function is captured and compared against a previously stored snapshot. This type of testing is often used in front-end development to ensure that the UI does not change unexpectedly. Snapshot tests help detect unintended changes in the rendered output by comparing the current output with the stored snapshot. If differences are found, developers are alerted to potential issues that need to be addressed.
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.