Install and Configure Jest with TypeScript and Docker
installation
Jest is installed just like any other dev dependancy.
npm install --save-dev jest
Or add it manually to your package.json if you are dockerized and rebuild your container.
TypeScript
TypeScript Packages
If you are using TypeScript you will also need to install some packages for Babel and TypeScript.
npm install --save-dev babel-jest @babel/core @babel/preset-env @babel/preset-typescript
npm install --save-dev ts-jest ts-node typescript
babel.config.js
and also add @babel/preset-typescript to the list of presets in your babel.config.js.
module.exports = {
presets: [
['@babel/preset-env', {targets: {node: 'current'}}],
'@babel/preset-typescript',
],
};
.babelrc
create a .babelrc file in the root of your project and add the following:
{
"presets": ["@babel/preset-env", "@babel/preset-typescript"]
}
jest.config.ts
create a jest.config.ts file in the root of your project and add the following:
import type {Config} from 'jest';
const config: Config = {
preset: 'ts-jest',
testEnvironment: 'node',
transform: {
'^.+\\.js$': 'babel-jest',
'^.+\\.ts$': 'ts-jest',
},
moduleFileExtensions: ['ts', 'tsx', 'js', 'jsx'],
};
export default config;
tsconfig.json
You will need to add "jest" to the types array in your tsconfig.json file if you want your test files themselves to be in TypeScript.
{
//...
"types": [
"jest"
//...
]
//...
}
Dear god the test files are so much more complicated when written in TypeScript... avoid like plague.
Creating Test Files
Jest will look for test files with the following naming conventions:
- Files with
.jssuffix in__tests__folders. - Files with
.test.jssuffix. - Files with
.spec.jssuffix.
also if you have configured Jest to use TypeScript:
- Files with
.tssuffix in__tests__folders. - Files with
.test.tssuffix. - Files with
.spec.tssuffix.
Run Tests in Docker Container
📘 docs.docker.com > Node > Run Tests
First make sure that you have built your container with the new Jest and TypeScript dependancies.
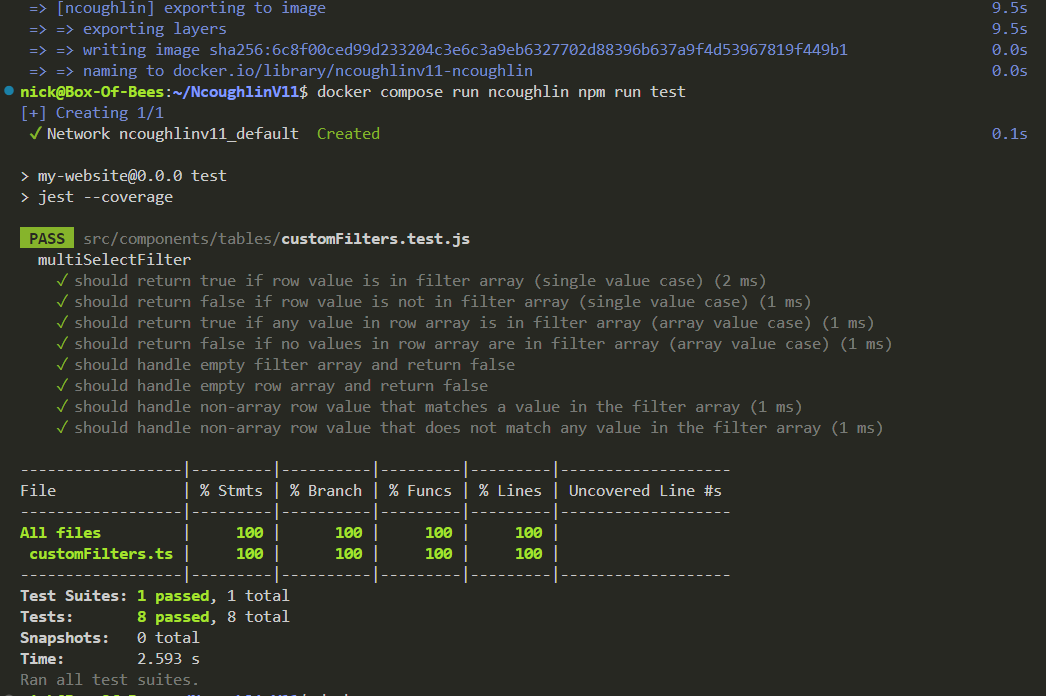
Then you will run the following command to run the tests in the container, replacing NAME_OF_DOCKER_SERVICE with the name of the service in your docker-compose.yml file.
docker compose run NAME_OF_DOCKER_SERVICE npm run test
For example if I have the following docker-compose.yml file:
services:
docusaurus:
build:
context: .
dockerfile: dockerfile
ports:
- '3000:3000'
...
I would run the following command to run the tests in the container:
docker compose run docusaurus npm run test

Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.