React Fonts with Fontsource
Intro
I didn't expect this, but loading fonts by linking them from Google Fonts in your index file is actually very slow and is a major source of render blocking.
Take for example this font link, loading a couple of weights of the Inter font in a React index.html file like so
<!-- fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;700;900&display=swap"
rel="stylesheet"
/>
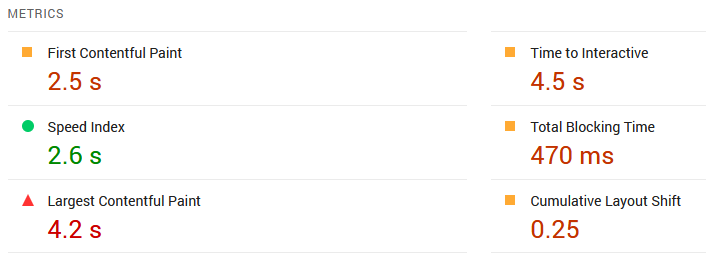
That method results in the following lighthouse score

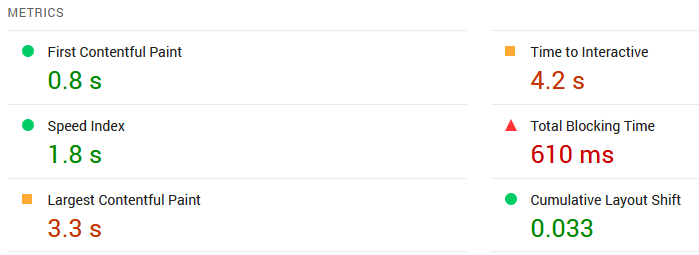
but if we instead just include that font as a package in our application (and with no other changes) we get the following score

That's a pretty crazy jump for a simple change. Let's show how to include the fonts as a package.
Fontsource
There may be other ways to package fonts with your application, but I don't know why you would bother. Fontsource works perfectly and is very easy to implement.
You just install the font you need as an npm package
yarn add @fontsource/somefont
or
npm install @fontsource/somefont
and then import the styles you want
import "@fontsource/inter/100.css"
import "@fontsource/inter/200.css"
import "@fontsource/inter/300.css"
import "@fontsource/inter/400.css"
import "@fontsource/inter/500.css"
import "@fontsource/inter/600.css"
import "@fontsource/inter/700.css"
import "@fontsource/inter/800.css"
import "@fontsource/inter/900.css"
and then designate the font in your CSS
:root {
font-size: 16px;
font-family: "Inter", sans-serif;
font-weight: 400;
}
and that's it, you are rockin.
A small change with a big benefit.
It works on a bunch of other platforms as well.
Importing Custom Fonts to Docusaurus 2.x
If you'd like to import a custom font package into a Docusaurus project so that it is globally available, you won't be able to directly import it into your App.js component as this is not available.
?? How to import the modules though?
/* You can override the default Infima variables here. */
:root {
font-size: 16px;
font-family: "Inter", sans-serif;
font-weight: 400;
--ifm-color-primary: #2e8555;
--ifm-color-primary-dark: #29784c;
--ifm-color-primary-darker: #277148;
--ifm-color-primary-darkest: #205d3b;
--ifm-color-primary-light: #33925d;
--ifm-color-primary-lighter: #359962;
--ifm-color-primary-lightest: #3cad6e;
--ifm-code-font-size: 95%;
--docusaurus-highlighted-code-line-bg: rgba(0, 0, 0, 0.1);
}
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.