Javascript: New Syntax
String Concatenation
Typically when concatenating a string you would chain items together with “” and + like so
var dog = "German Shepard";
var cat = "Himalayan Tabby";
console.log("I love my new " + dog + " but your " + cat + " is also beautiful");
however you can now insert variables dynamically into strings to make concatenation easier. Wrap variables in $. This is called “template literal”.
var dog = "German Shepard";
var cat = "Himalayan Tabby";
console.log(`I love my new ${dog} but your ${cat} is also beautiful`);
const & let
Intended to replace var.
const and let are both variables but with one key difference. let can have it’s value changed by a function, while const is truly constant and cannot be changed by anything.
Objects
When digging into objects there are two ways to identify your target. The result is identical
bracket notation
var parsedBody = JSON.parse(body);
console.log(parsedBody["results"][0]["title"]);
dot notation
var parsedBody = JSON.parse(body);
console.log(parsedBody.results.0.title);
Arrow Function
There is a new syntax for functions. The standard syntax is:
function(argument){
//code to execute
}
Arrow notation would be
(argument) => {
//code to execute
}
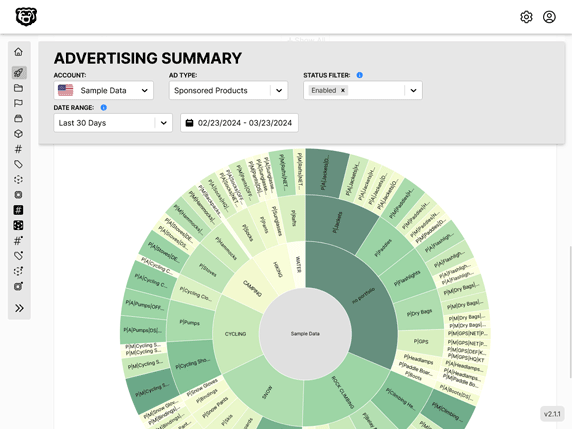
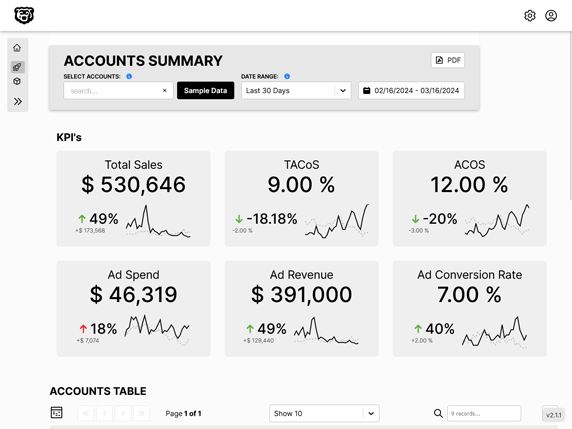
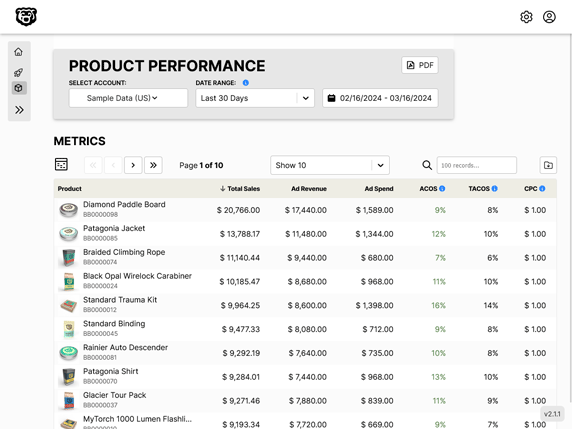
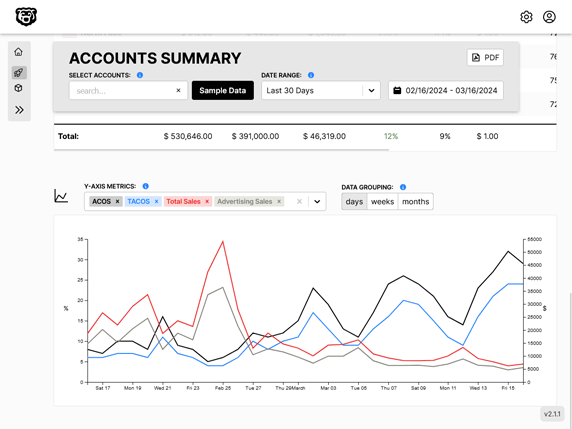
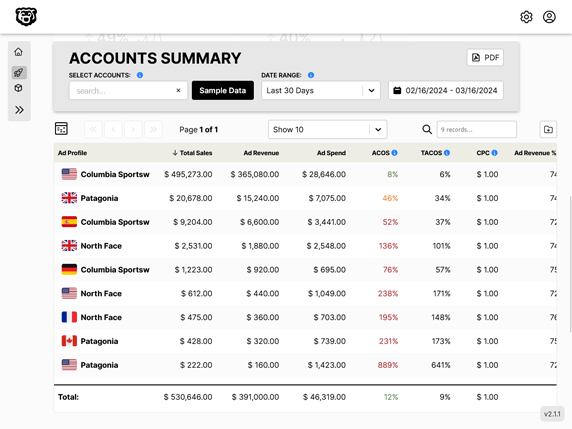
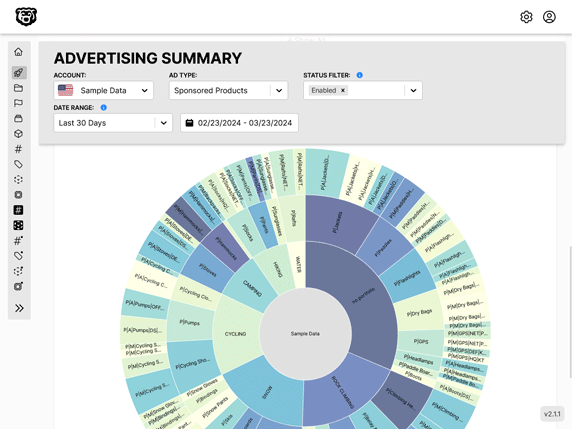
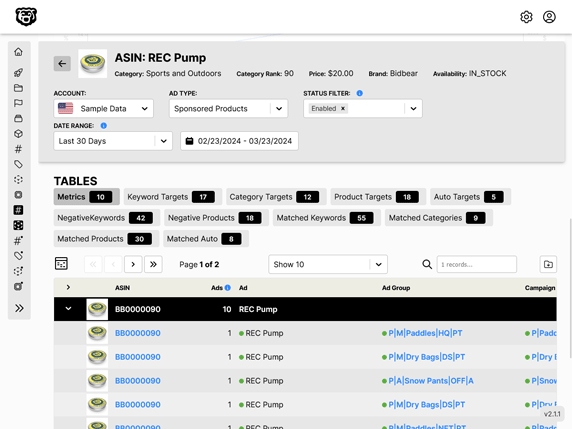
Automated Amazon Reports
Automatically download Amazon Seller and Advertising reports to a private database. View beautiful, on demand, exportable performance reports.