Javascript: Loops
Intro
A loop is an essential method for repeating an action several time very rapidly until a set of conditions are met.
DRY code is an acronym for Don’t Repeat Yourself. It describes the philosophy of writing code intelligently with loops or helper functions instead of typing out repetitive code over and over.
While
while (someCondition) {
//run some code
}
Adding to the count
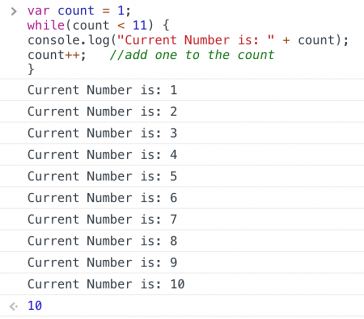
For example if we want to run a simple loop that counts to ten we could do the following:
var count = 1
while (count < 11) {
console.log("Current Number is: " + count)
count++ //add one to the count
}

What if we wanted to add more than 1 to the count, what if we wanted to add 2?
We set count+=2
var count = 1
while (count < 11) {
console.log("Current Number is: " + count)
count += 2 //add two to the count
}
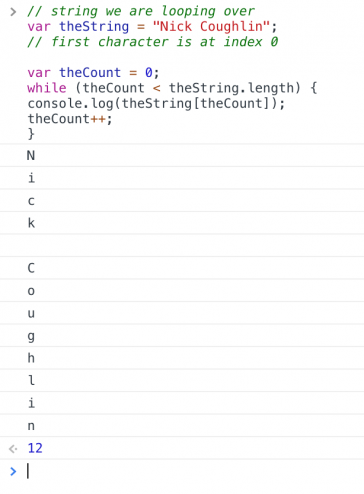
Printing each character in a string
This takes advantage of the .length property and another big concept which is the [ index ] which will select whichever character or object from an array that is defined by the brackets.

Some additional examples:
//print all numbers between -10 & 19
var count = -10
while (count >= -10 && count <= 19) {
console.log("The Current Number Is " + count)
count++
}
// refactored
var count = -10
while (count < 20) {
//techinally we dont need the count is greater than -10 part because we are starting above that
console.log("The Current Number Is " + count)
count++
}
//print all even numbers between 10 & 40
var count = 10
while (count % 2 == 0 && count >= 10 && count <= 40) {
console.log("The Current Number Is " + count)
count += 2
}
//print all odd numbers bewtween 300 and 333
var count = 301
while (count % 2 !== 0 && count >= 300 && count <= 333) {
console.log("The Current Number Is " + count)
count += 2
}
/* print all numbers divisible by 5 AND 3 between 5-50
Note that the if statement here is a big difference between this one and the previous.
This IF statement allows us to continue adding to the count even if a number is not printed.
In the previous examples the loop would have broken. */
var count = 5
while (count < 51) {
if (count % 5 === 0 && count % 3 === 0) {
console.log(count)
}
count++
}
For
for (init; condition; step) {
// run some code
}
Here are some samples of basic for loops:
//Print all numbers between -10 and 19
for(var i = -10; i < 20; i++){
console.log(i);
}
//Print all even numbers between 10 and 40
for(var i=10; i<41; i+=2){
console.log(i);
}
//Print all odd numbers between 300 and 333
for(var i=300; i<334; i++){
if(i%2 !==0){ //if number is not even
console.log(i);
}
}
//Print all numbers divisible by 5 AND 3, between 5 and 50
for(var i=5; i<51; i++){
if((i%5 ===0) && (i%3 ===0)){
console.log(i);
}
}
.forEach
forEach loops are a method of arrays and are therefore covered in the Arrays Post
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.