TypeScript: Introduction
Intro
This will be first post in a series on TypeScript. TypeScript is a superset of JavaScript that adds static types to the language. It is designed to make large-scale JavaScript applications more manageable and easier to maintain.
The goal of this series is to put together a complete set of TypeScript notes for my own reference and for anyone else who might find them useful. We'll start with the basics and work our way up to more advanced topics.
Roadmap
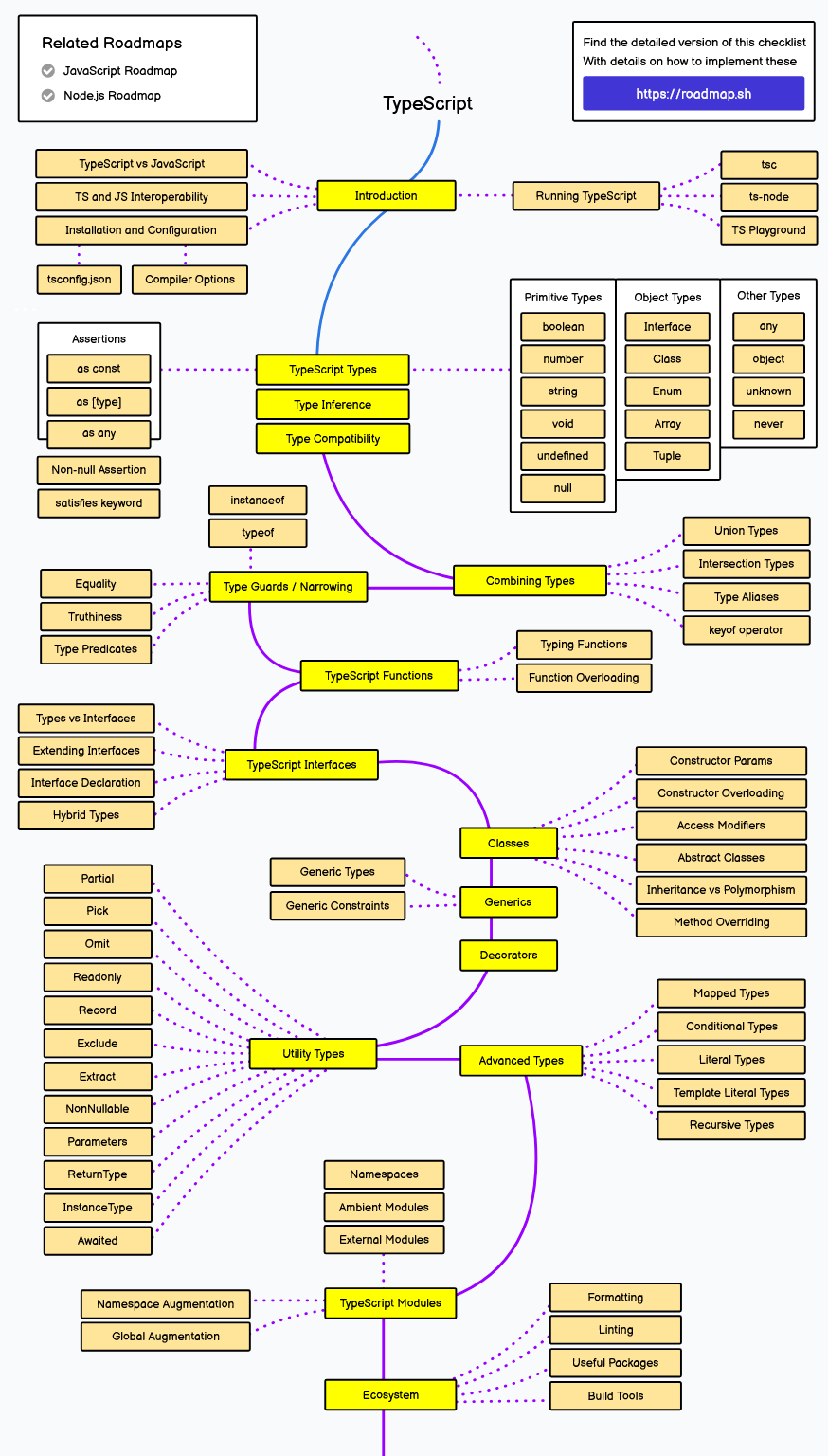
To create a simple outline of everything that we want to cover here, we can use the roadmap.sh > typescript roadmap. This can provide us with a solid outline of everything that our notes should cover.

Ok let's go.
JavaScript vs TypeScript
JavaScript is a dynamically typed language, which means that variables can hold values of any type without any type checking. This can lead to bugs that are difficult to track down, especially in large codebases.
TypeScript adds static types to JavaScript, which means that variables can only hold values of a specific type. This can help catch bugs at compile time and make the code easier to understand.
TypeScript is developed and maintained by Microsoft, and it is now a de-facto standard for large-scale JavaScript applications.
TypeScript compiles down to JavaScript, so it can be run in any JavaScript environment.
TypeScript adds features like interfaces, enums, and generics that are not available in JavaScript.
TypeScript is a superset of JavaScript, it allows developers to gradually adopt its features without a complete rewrite of existing code
TS and JS Interoperability
TypeScript is a superset of JavaScript, which means that any valid JavaScript code is also valid TypeScript code. This makes it easy to gradually adopt TypeScript in an existing JavaScript codebase. This capability is crucial for adopting TypeScript in existing projects without the need for a complete rewrite.
For many popular JavaScript libraries, the TypeScript community has contributed type definitions, which are available through DefinitelyTyped (@types npm packages). These definitions provide a bridge allowing TypeScript to interact seamlessly with plain JavaScript libraries by detailing the expected types.
The TypeScript compiler (tsc) plays a crucial role in ensuring interoperability. It offers various configuration options that control how JavaScript is handled, such as allowJs, which lets the compiler accept JS files in the build process, and checkJs, which applies TypeScript’s type checking to JavaScript files. These settings provide flexibility, enabling teams to leverage TypeScript’s benefits without fully committing to converting every file.
While TS and JS are designed to work together seamlessly, developers must be mindful of certain aspects, such as maintaining type definitions and managing compiler settings, which can become complex in larger projects. Additionally, integrating TypeScript into a JavaScript project can introduce a learning curve for teams unfamiliar with TypeScript’s static typing.
Installation and Compiler Configuration
If you are using a modern framework you won't need to install anything, typescript is almost certainly already included as a dependency.
Typescript is installed like any other dev dependency in a Node.js project. You can install it using npm or yarn.
npm install -d typescript
Then you create a tsconfig.json file in the root of your project to configure the TypeScript compiler. This file specifies the compiler options that should be used when compiling your TypeScript code.
Here is a simple example of a tsconfig.json file:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"outDir": "./dist",
"rootDir": "./src"
},
"exclude": ["node_modules"],
"include": ["src"]
}
A workspace will have either a tsconfig.json file or a jsconfig.json file, but not both. While converting a JavaScript project to TypeScript, one of the first things you will do is replace the jsconfig.json file with a tsconfig.json file.
tsconfig.json Compiler Configuration
Let's review common compiler options.
| Option | Description |
|---|---|
target | the version of JavaScript to compile to. |
module | the module system to use. |
strict | enables/disables strict type checking. |
outDir | the directory to output the compiled JavaScript files. |
rootDir | the root directory of the TypeScript files. |
include | an array of file/directory patterns to include in the compilation. |
exclude | an array of file/directory patterns to exclude from the compilation. |
📘 typescriptlang.org > TypeScript Compiler Options
Just as you might have an environment based dockerfile, environment variables, or other configuration settings, you can have a tsconfig.dev.json and tsconfig.prod.json file to manage different compiler settings for development and production environments.
Command Line Compiler Configuration
The TypeScript compiler can be run from the command line using the tsc command. You can pass compiler options directly on the command line, which will override any options specified in the tsconfig.json file.
tsc --target ES5 --module commonjs
compiler options in the command line will override the options in the tsconfig.json file.
Why would we want to configure the compiler with options in the command line instead of just using the tsconfig.json file?
- You might want to override the options in the
tsconfig.jsonfile for a specific build. - You might want to experiment with different compiler options without changing the
tsconfig.jsonfile. - CI/CD pipeline scripts might require different compiler options for different stages of the pipeline.
Running TypeScript
Most modern React frameworks such as Vite, Next etc support TypeScript out of the box. You can simply create a .ts or .tsx file and start writing TypeScript code.
If for some reason you need to manually compile the TypeScript code, you can use the tsc command to compile the TypeScript code to JavaScript.
tsc app.tsx
File Extensions
TypeScript requires us to use updated file extensions.
| JS Extension | TS Extension | Description |
|---|---|---|
| .js | .ts | Standard file |
| .jsx | .tsx | File with JSX |
Conclusion
That covers the basic theory of TypeScript. In the next post we will dive into Types.
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.