React Event Handling
Intro
All application need to be able to handle input from the users. Previously we have covered how to handle user input with Express using POST requests. One of the cool things about React is that we do not need to wait until we receive a POST request to handle user input. We can make changes Asynchronously.
Let’s look at a simple text input component and how we would handle user input using React.
import React from "react";
class SearchBar extends React.Component {
// here we decide what to do with the changes
onInputChange() {
}
render() {
return (
<div className="ui segment">
<form className="ui form">
<div className="field">
<label>Image Search: </label>
// on the input we reference the .onInputChange method
// but we DO NOT invoke it
<input type="text" onChange={this.onInputChange} />
</div>
</form>
</div>
);
}
}
export default SearchBar;
Looking at this component we have referenced the .onInputChange method to detect changes on this input. Note that we have referenced it, but not invoked it with (). If we had invoked it then it would run every time the component is rendered, which is NOT what we want, we only want the method to be invoked when there is user input.
The onInputChange method returns an object, which we can name whatever we want, but conventionally would be called event. The item inside of that object that we would typically care about is event.target.value. So if we pass that object into the onInputChange function and then console log the target value like this:
class SearchBar extends React.Component {
// here we decide what to do with those changes
onInputChange(event) {
console.log(event.target.value);
}
render() {
return (
<div className="ui segment">
<form className="ui form">
<div className="field">
<label>Image Search: </label>
<input type="text" onChange={this.onInputChange} />
</div>
</form>
</div>
);
}
}
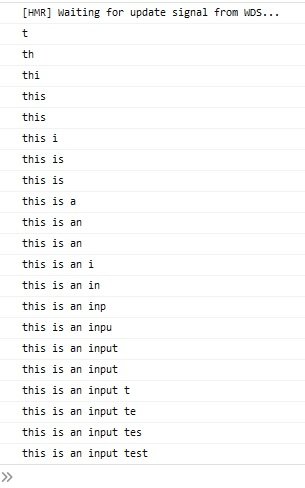
And then we test this by typing into the text field.

We get a console log EVERY time the input changes, not just when the user hits submit, as would typically happen with a POST request.
User Input Properties
- onChange
- onClick
- onSubmit
There are three pre-defined input properties that let us watch for different things. The names are self explanatory. However not all of the event handlers can be used on all objects. For example a div cannot be changed or submitted, so the only valid event handler for a div would be onClick.
The names of these input properties are hardcoded and cannot be changed. Unlike the name of the event handler function above, which can be anything. Although convention dictates that you should you something like onTheProperty.
Alternate Event Handler Syntax
A common alternate syntax, instead of breaking the event handler out into it’s own function, is to simply place it inline with an anonymous function like so:
class SearchBar extends React.Component {
render() {
return (
<div className="ui segment">
<form className="ui form">
<div className="field">
<label>Image Search: </label>
<input type="text" onChange={(event) => console.log(event.target.value)} />
</div>
</form>
</div>
);
}
}
and to take that just a step further some people will then shorten event to just e. Like so:
class SearchBar extends React.Component {
render() {
return (
<div className="ui segment">
<form className="ui form">
<div className="field">
<label>Image Search: </label>
<input type="text" onChange={(e) => console.log(e.target.value)} />
</div>
</form>
</div>
);
}
}
So if you see this don’t get confused, it is just a shortened syntax for the example above.
This is all great. But at this point this is an uncontrolled component, and we want the value of this component to be controlled.
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.