React: Default Props
Intro
Because we want our components to be as re-usable as possible there will be times where we want to set a default value to props. For example if we have a spinner component that simply covers the whole page with a spinning icon.
Default Props
We can pass in the message below the spinning icon very easily using a prop called message. However if we have not explicitly passed in a message to this component, instead of having it be blank we can have a set of default props using the .defaultProps method.
import React from "react";
const Loading = (props) => {
return (
<div class="ui segment centering-container">
<div class="ui active dimmer">
<div class="ui text loader">{props.message}</div>
</div>
<p></p>
</div>
);
};
Loading.defaultProps = {
message: "Loading...",
};
export default Loading;
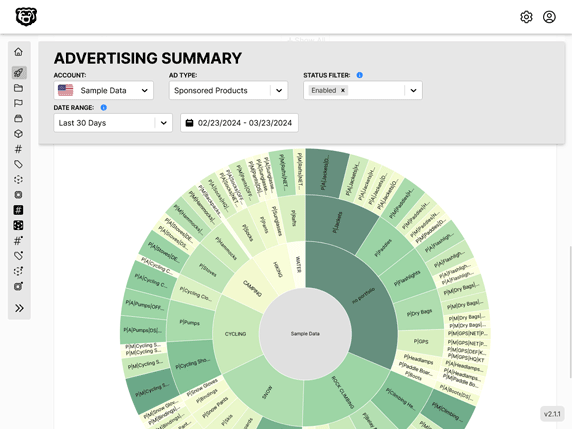
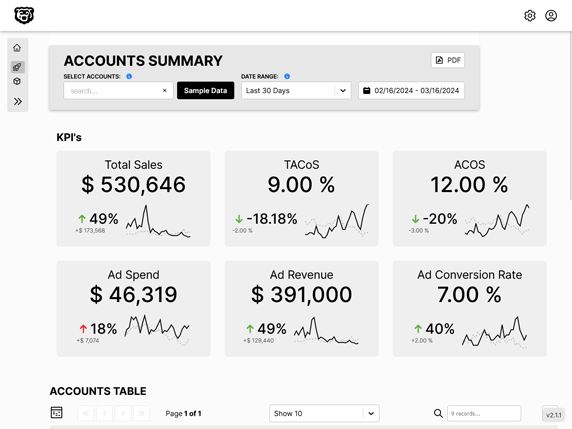
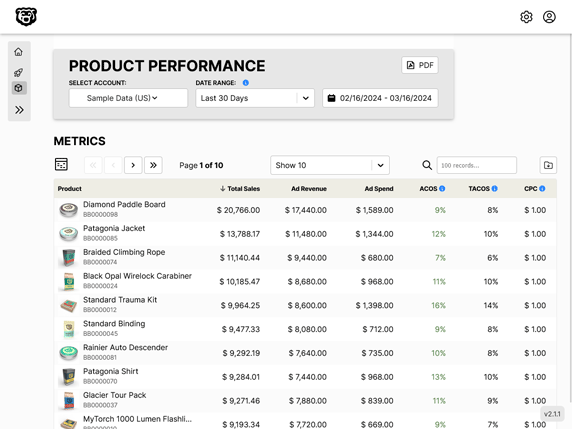
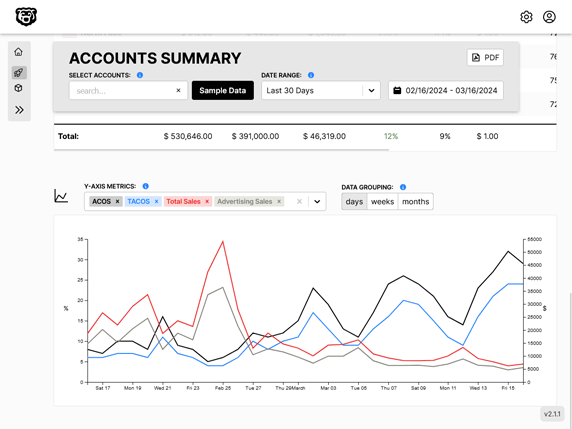
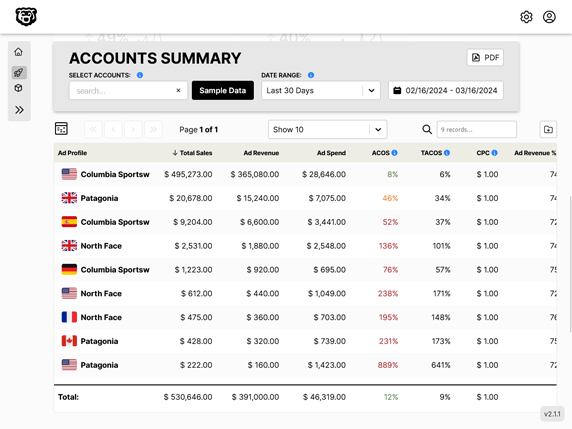
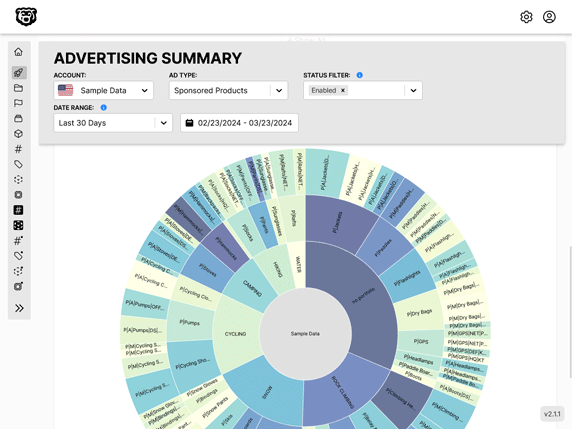
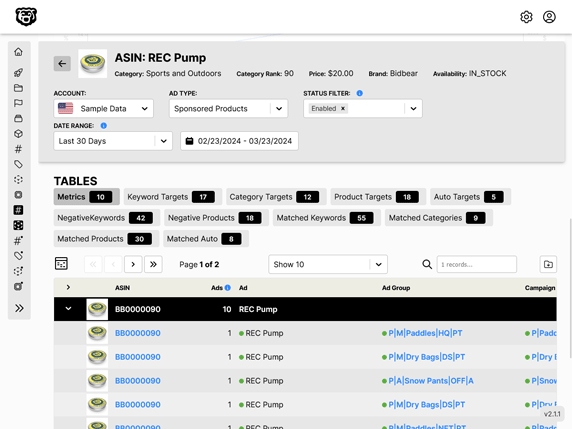
Automated Amazon Reports
Automatically download Amazon Seller and Advertising reports to a private database. View beautiful, on demand, exportable performance reports.
bidbear.io