Photoshop: Realistic Drop Shadow Tutorial

Video Tutorial
I ended up making a video tutorial about this subject and it's currently the #3 tutorial on Youtube for drop shadows. Nice.
Good vs Bad Example
Let’s start with an example of what a good drop shadow looks like compared to a standard one.

A typical drop shadow as shown on the right will have hard edges and won’t have a natural looking blur fade. Let’s go over the process of first making a drop shadow, and then adjusting it to have a realistic feel.
First, start by cutting out your object so it’s on a transparent background. Instructions on that are outside the scope of this post, but there are a lot of tutorials for that already and lots of ways to accomplish it. Once you have your object cutout, I recommend placing a white background behind it so you can easily see what you’re doing.
Making the Drop Shadow
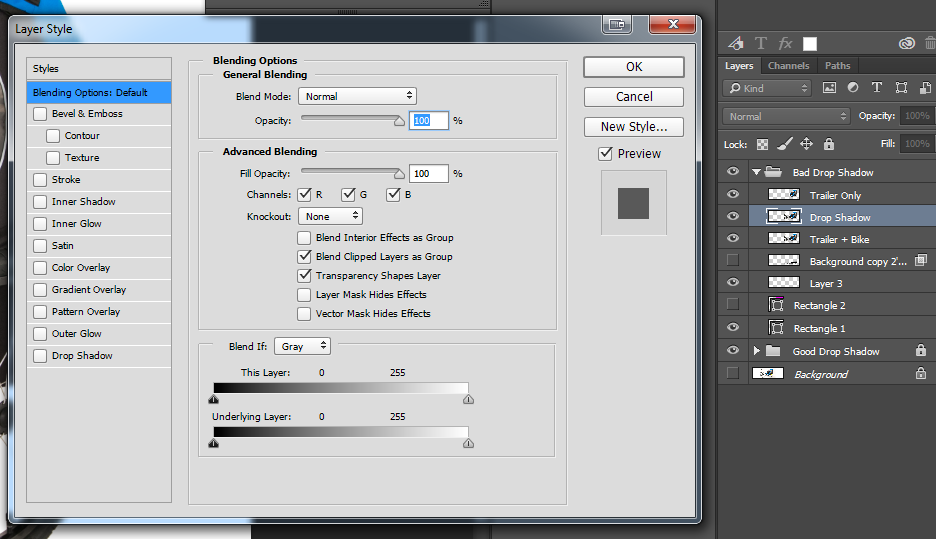
Select your cut-out object layer and double click to bring up the “Layer Style” menu. Note: Don’t double-click the title, double click the layer icon. Double clicking title will change layer name.

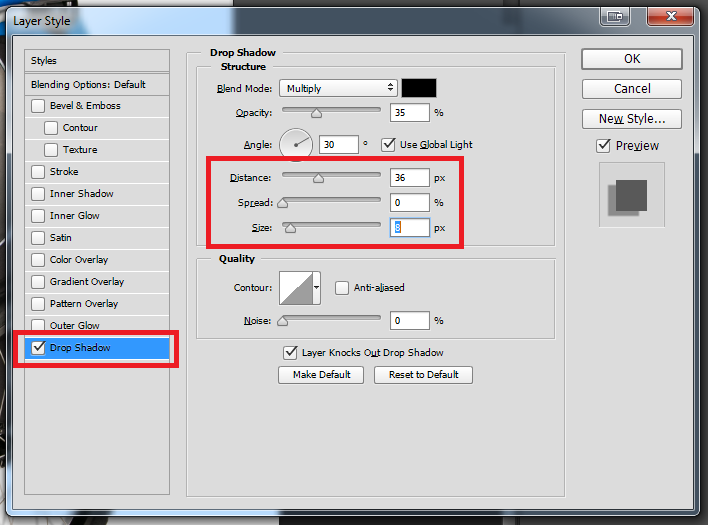
Click on the drop shadow selection at the bottom of the menu and adjust your settings. You’ll want to increase the size a little bit to give it a blur so it doesn’t look so unnatural. Click ok when you’re done.

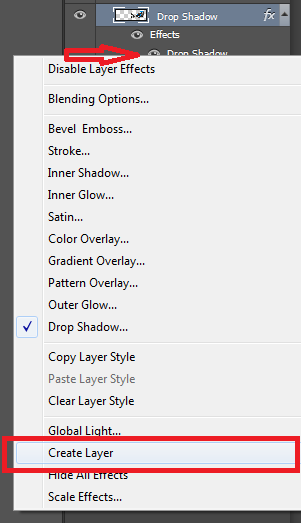
Next you’ll right-click on the drop shadow effect you’ve created and select “Create Layer”. This will put the drop shadow effect on its own layer. This is a key step for manipulating the look of the drop shadow.

Transform Drop-Shadow
To make the drop-shadow appear that it is laying on the floor, you’ll select the shadow and apply a transformation by pressing ctrl+t (or mac equivalent). Squash the shadow down and rotate it so it appears to be laying on the floor and falling naturally.

You’ll want to make sure the drop shadow layer is underneath the cutout object or it will appear as a shadow falling on your object. If you have a complex object with multiple points touching the ground, and you can’t get the shadow to align properly just by rotating, you can apply a Puppet Warp to bend the shadow into the shape you need it.
At this point you have what I would consider to be a standard (bad) drop-shadow. Most people stop here. These next few steps will help you take your drop shadows to the next level and appear to be much more natural.
Make the Drop-Shadow Look Natural
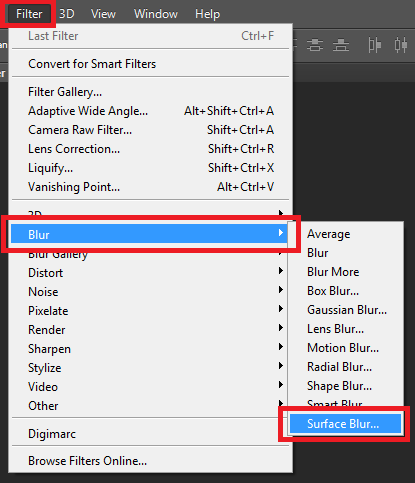
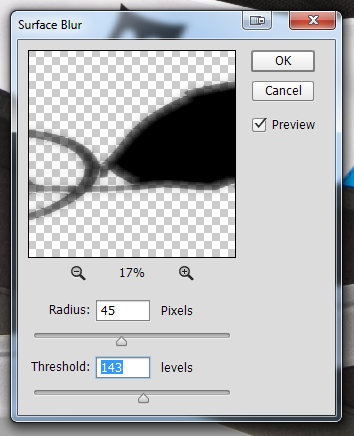
Time to take the drop-shadow to the next level. Select your drop-shadow layer, and then go to Filter>Blur>Surface Blur

Adjust the surface blur settings to your liking.

Then you’ll want to apply the Tilt-Shift blur effect, which is found under Filter>Blur>Tilt-Shift or Filter>Blur Gallery>Tilt-Shift depending on your version of Photoshop. The tilt-shift effect is what really brings it all together.

This tool can be a little tricky to get used to, but play around with it and you’ll get the hang of it. Adjust the angle, spread and intensity to get the desired look. If your object is complex and you can’t get the proper effect in one go (multiple objects in foreground and background), it’s best to go back to the beginning, cut your original object into multiple layers and create drop-shadows for them separately. For example in this photo, for my final version I put the bike and the trailer on separate layers, created two drop shadows and adjusted them independently. That’s really the only way to get the look right on complex objects. Odds are you won’t be dealing with something this complicated though.
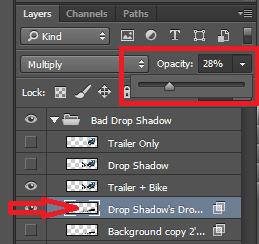
Turn the Opacity Down
Lastly, turn the opacity down on this layer to lighten the shadow.

One of the most common mistakes on drop-shadows is that they are way too dark. You never want to draw attention to the drop-shadow itself. You just want to make it less obvious that the object is cut out. Lastly it’s worth stating that you’ll want to use the natural shadow whenever possible. Usually if you are shooting in a studio with a white floor the natural shadow will pretty much always be preferable.
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.