Intro to React Testing
Test Driven Development
Test Driven Development is a software development process where tests are written before the actual functions. The tests define the desired outcome, and then as the functions are created they will start to pass the tests until all of the tests are passed and the function is working correctly. This would be the opposite of Error Driven Development where the function is written first, and then the errors that are created are dealt with one by one until the function works correctly.
📘 Wikipedia: Test Driven Development
The process of testing where we start with all tests failing and then eventually make them all pass is referred to as red-green testing.
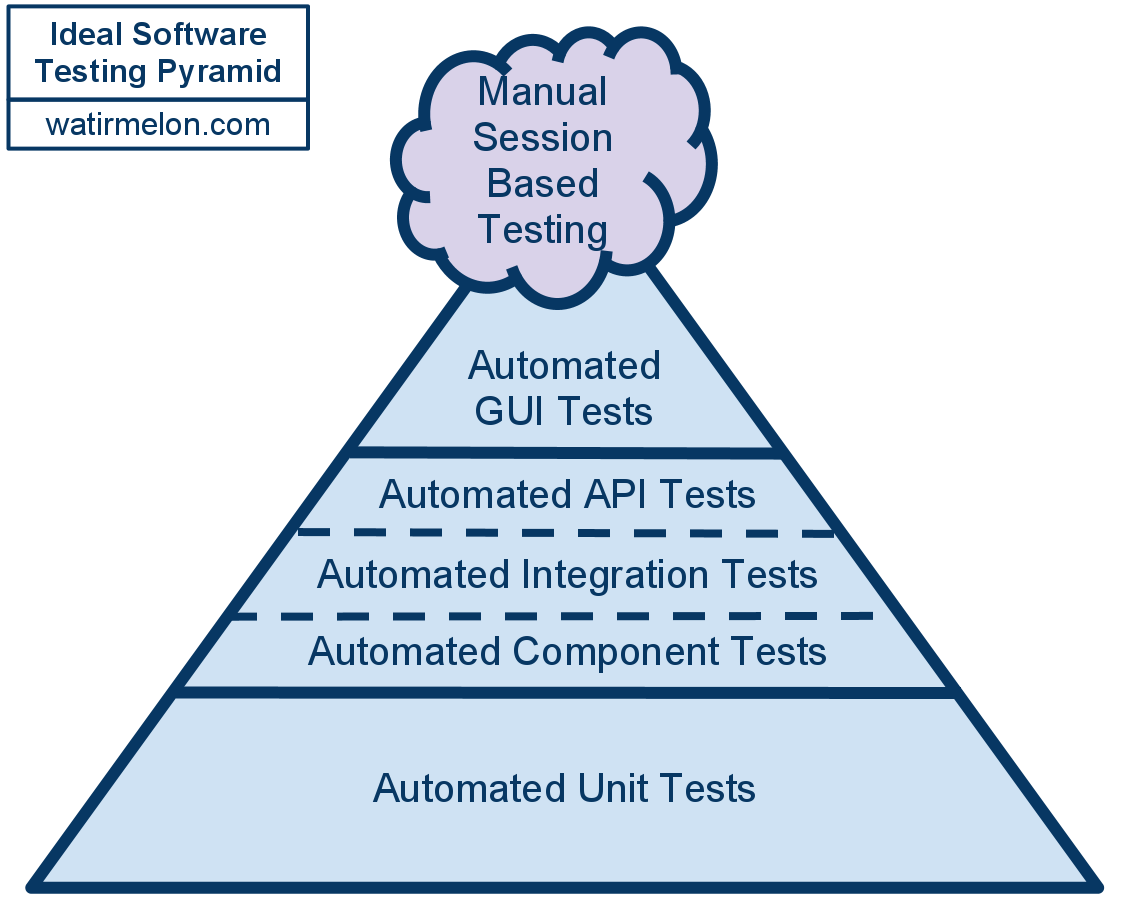
The Testing Pyramid
There are three main types of tests; Unit Tests, Integration Tests and Functional Tests (AKA end-to-end tests). The quantity of tests that you write should be roughly in this proportion.

Google often suggests a 70/20/10 split: 70% unit tests, 20% integration tests, and 10% Functional tests.
Unit Testing
Isolated: mock dependencies, test internals. Very isolated.
We mock the dependencies so that we can be certain that an error is coming from the unit itself and not one of the dependencies. This makes it very easy to pinpoint failures.
On the negative side it is more likely to break with refactoring.
Unit testing is done with a tool like Jest.
Integration Tests
Functional Testing
- Include all relevant units, test behavior
- Close to how users interact with software
- Robust tests
- More difficult to debut failing tests
Functional Tests are written with a library like Testing-Library
React Testing Library
- RTL recommends finding elements by accessibility handles
Targeting Elements
One of the first things that you have to do when writing a functional test is you have to target an element before you can test something on that item. Elements are targeted using queries.
Testing-Library: About Queries
The most ideal way to target an element is by it's role, which makes it universal for people who use screen readers. A list of all possible roles has been made available by W3C.
Some elements have built in roles. For example a button has an automatic role of button and an a tag automatically has a role of link.
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.