React + Gatsby: Remove Unused Javascript
Intro
If you are getting a lighthouse warning that you should "remove unused Javascript" you are probably incorrectly importing a library like Lodash, in a way that it is not getting tree shaken by Webpack during the build. Thus loading the whole library instead of just the methods you require.
Of course this is difficult to detect because your JavaScript files are minified and combined on build. If only there was some sort of tool that you could use to visualize what is inside of your Webpack bundle...
How To Analyse Webpack Bundle
Luckily there exists just such a plugin called Webpack Bundle Analyzer.
Standard Plugin: Webpack Bundle Analyzer
Gatsby Plugin: Webpack Bundle Analyzer v2
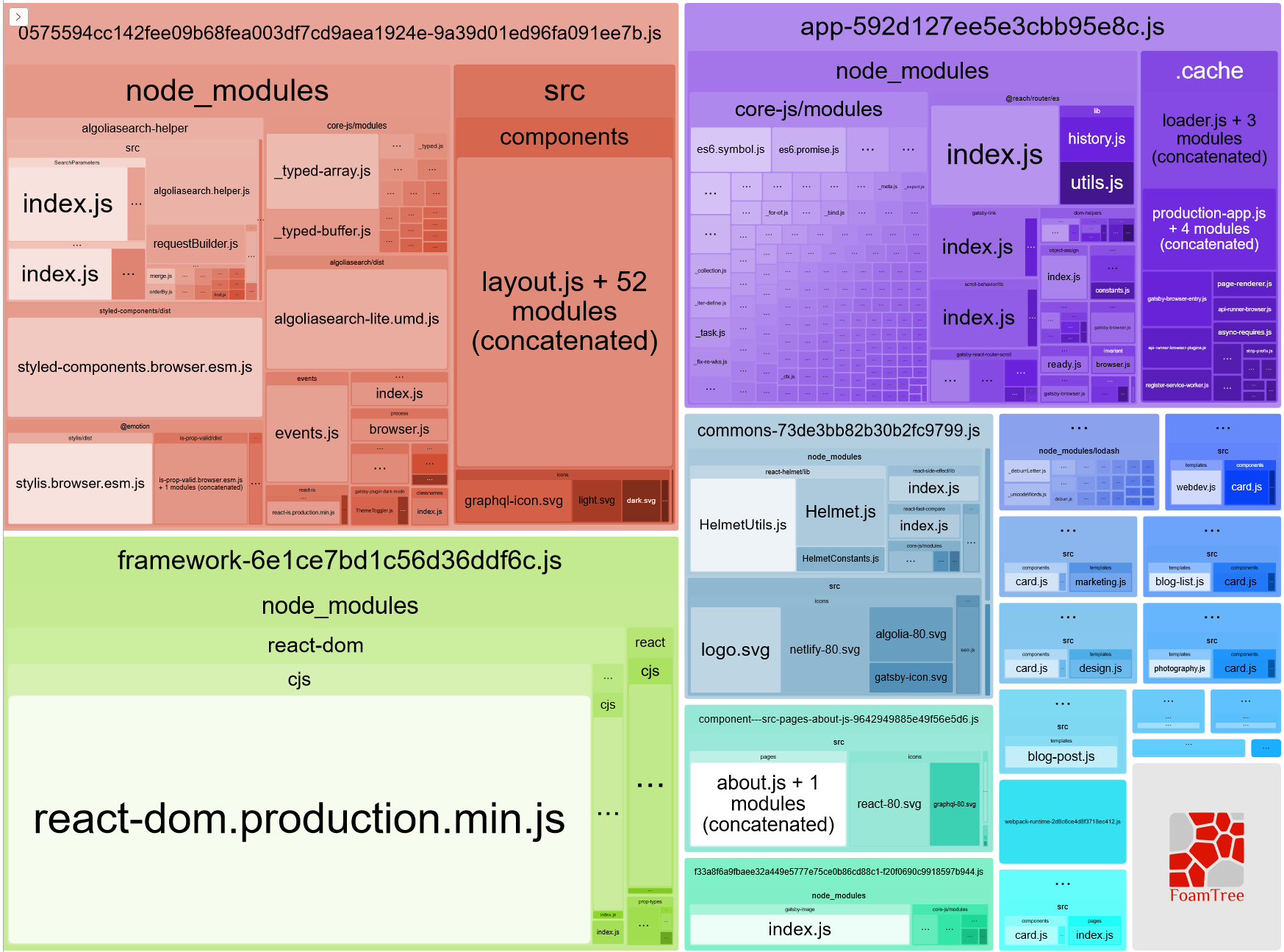
Which will provide you with a foam tree like this.

You can review this to see if you have any full libraries floating around in here that you shouldn't. In my case I was loading the entire lodash library (70kb gzipped) for just one function. Not great.
Why Did This Happen
The first question I had when encountering this is, why did this happen? Webpack is supposed to be tree shaking all of my dependencies! The problem is that I was incorrectly importing this library into my components. I was actually following tutorials in the official Gatsby docs as well which is a bit frustrating. I will show you the exact problem and solution now.
The Wrong Way To Import Lodash
Here is the incorrect way to important Lodash
const _ = require("lodash")
and it was being used to kebabCase a string for a link component.
<Link to={`/${_.kebabCase(category)}/`}>
Using this method will force the entire Lodash library to be included in your build, instead of just the specific method that we are trying to use, which in my case was kebabCase.
The Correct Way To Import Lodash
import { kebabCase } from 'lodash';
Here we are importing just the method that we require, allowing webpack to correctly tree shake the rest of the library on build.
Of course we must update our reference in our Link component (or whatever your use case is).
<Link to={`/${kebabCase(category)}/`}>
You will get a warning like "_ is undefined" if you don't update your reference.
Our mobile score is looking pretty good!

Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.