Frosty CMS: Final Recap 🏁

GitHub Repo
What is Frosty CMS
Frosty CMS is a work sample blog CMS, built from scratch with Node, Express, MongoDB, Mongoose & Passport. This was a fun project and I blogged through pretty much the whole thing so if you want A LOT of details about what went into this you check the full list of posts here Tag: Frosty
Otherwise keep scrolling for a feature recap and some screenshots.
Features
- CRUD operations for posts, comments & users
- User authentication with Passport.js
- User roles (Admin, Editor, Writer, Reader)
- Flash notifications
- Back-end dashboard
Frontend
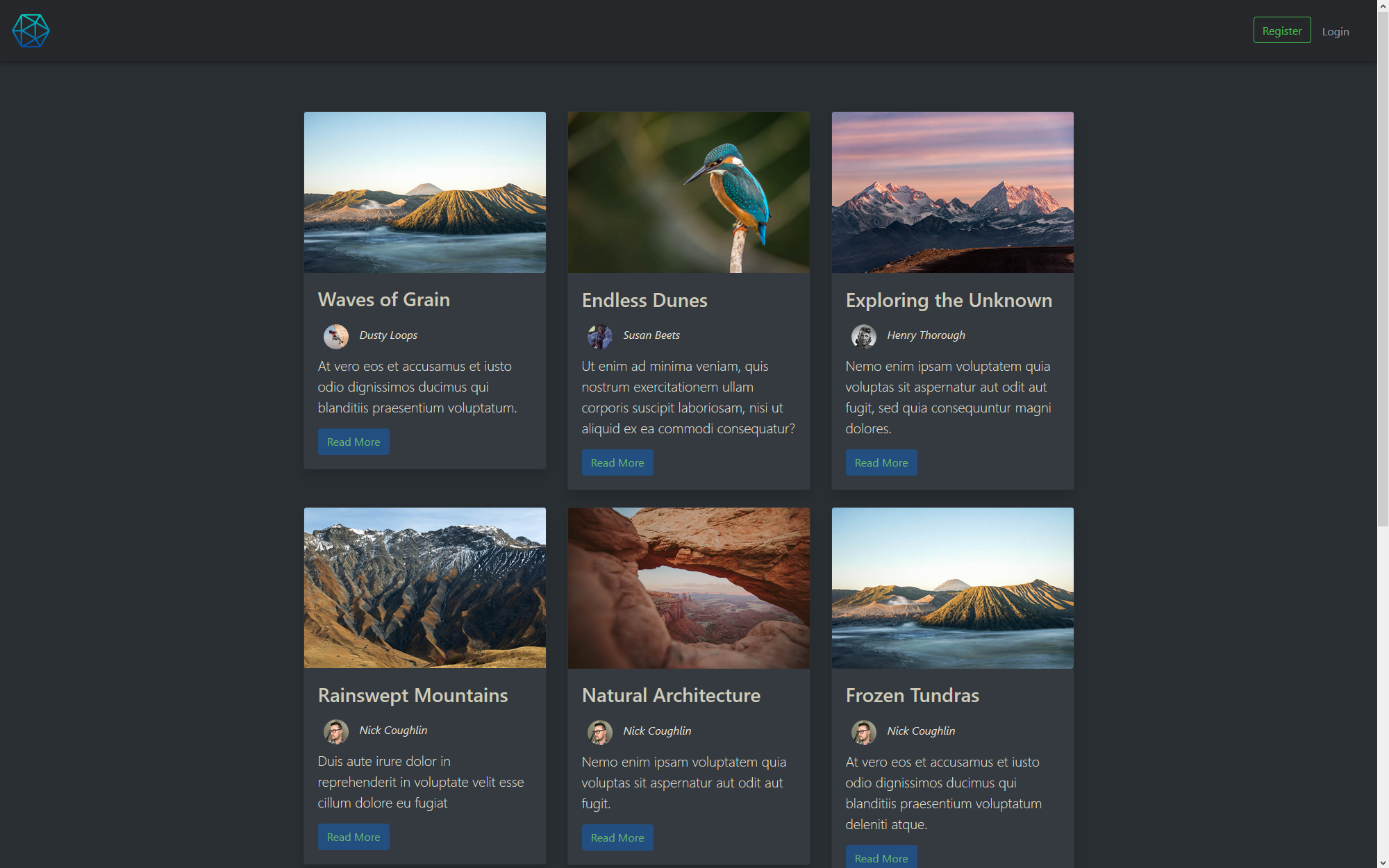
The homescreen prior to logging in displays a standard grid with the most recent blog posts and a navbar.

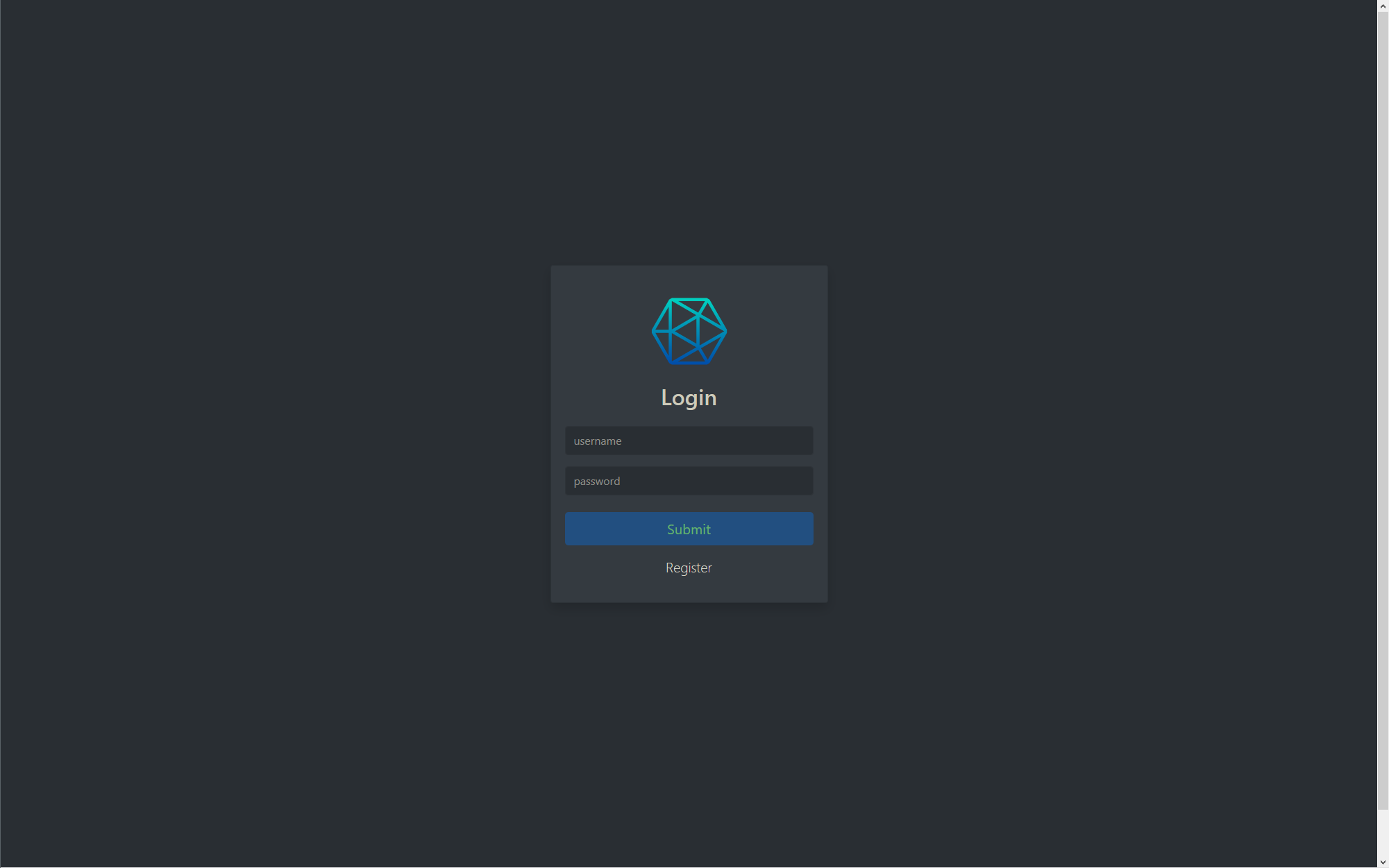
The navbar leads to login and registration screens.

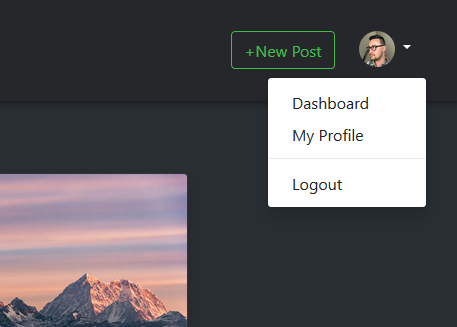
Once you are logged in your profile icon will appear in the navbar.

If your user role has permission you will be able to make a new post. You will also now have access to the dashboard and your user profile. More on that later.

The "New Blog" form uploads the featured image to a cloudinary account and the rest of the blog data to a mongodb.

Backend
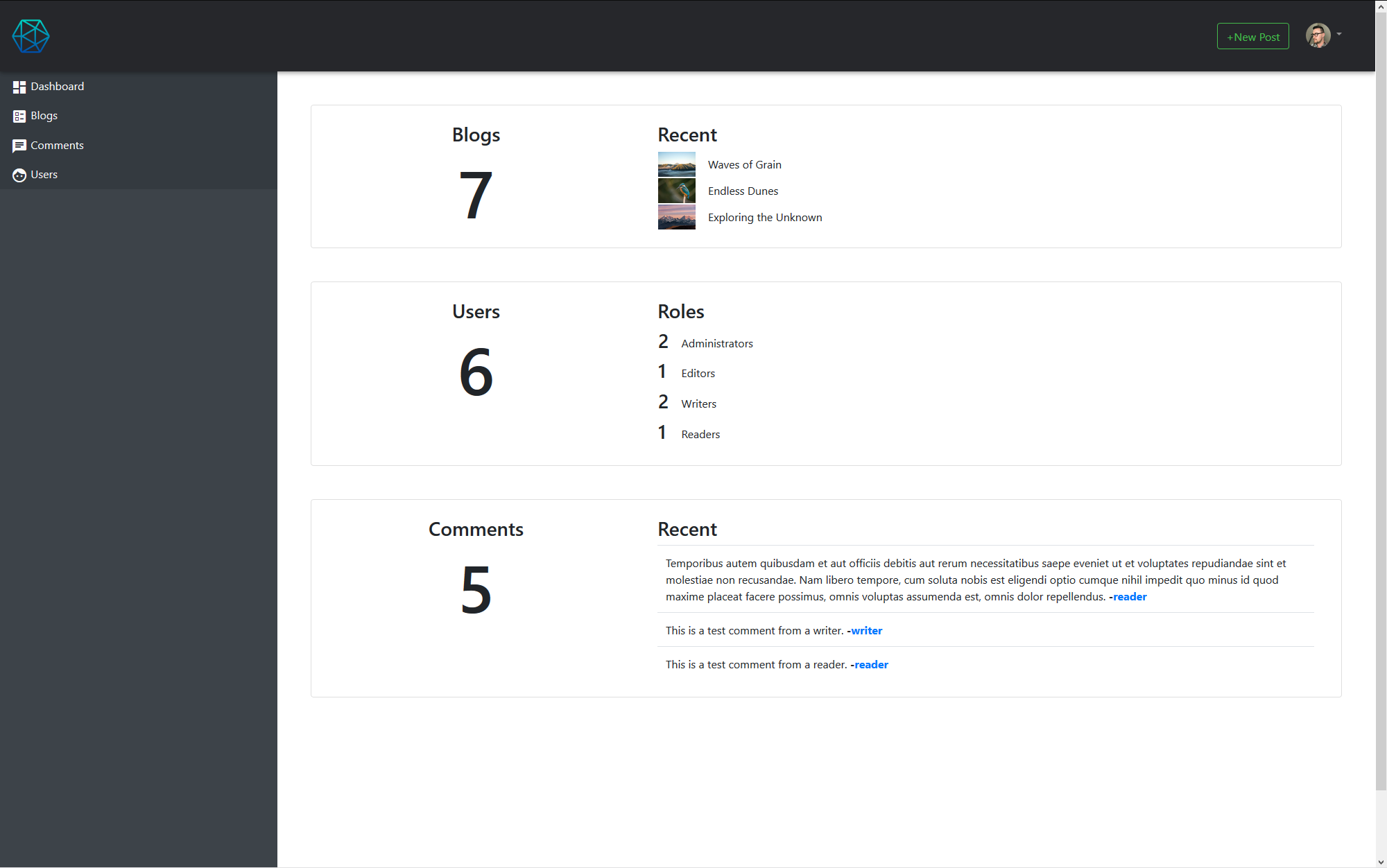
The default dashboard has some widgets that give an overview of blogs users and comments.

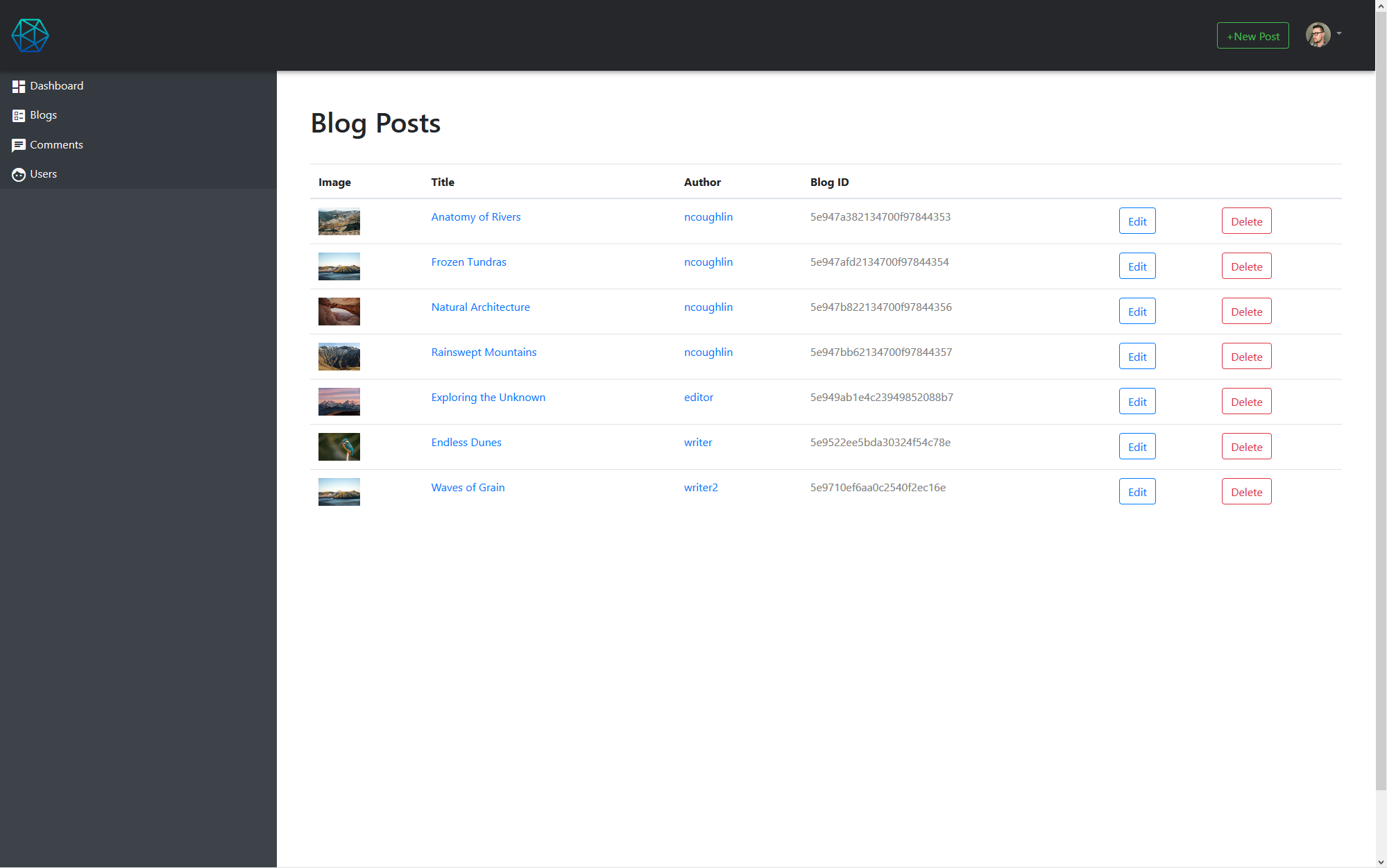
The blog posts dashboard lists all the posts with links to the post and author profile. If you are an Editor or Administrator you can also edit or delete the posts.

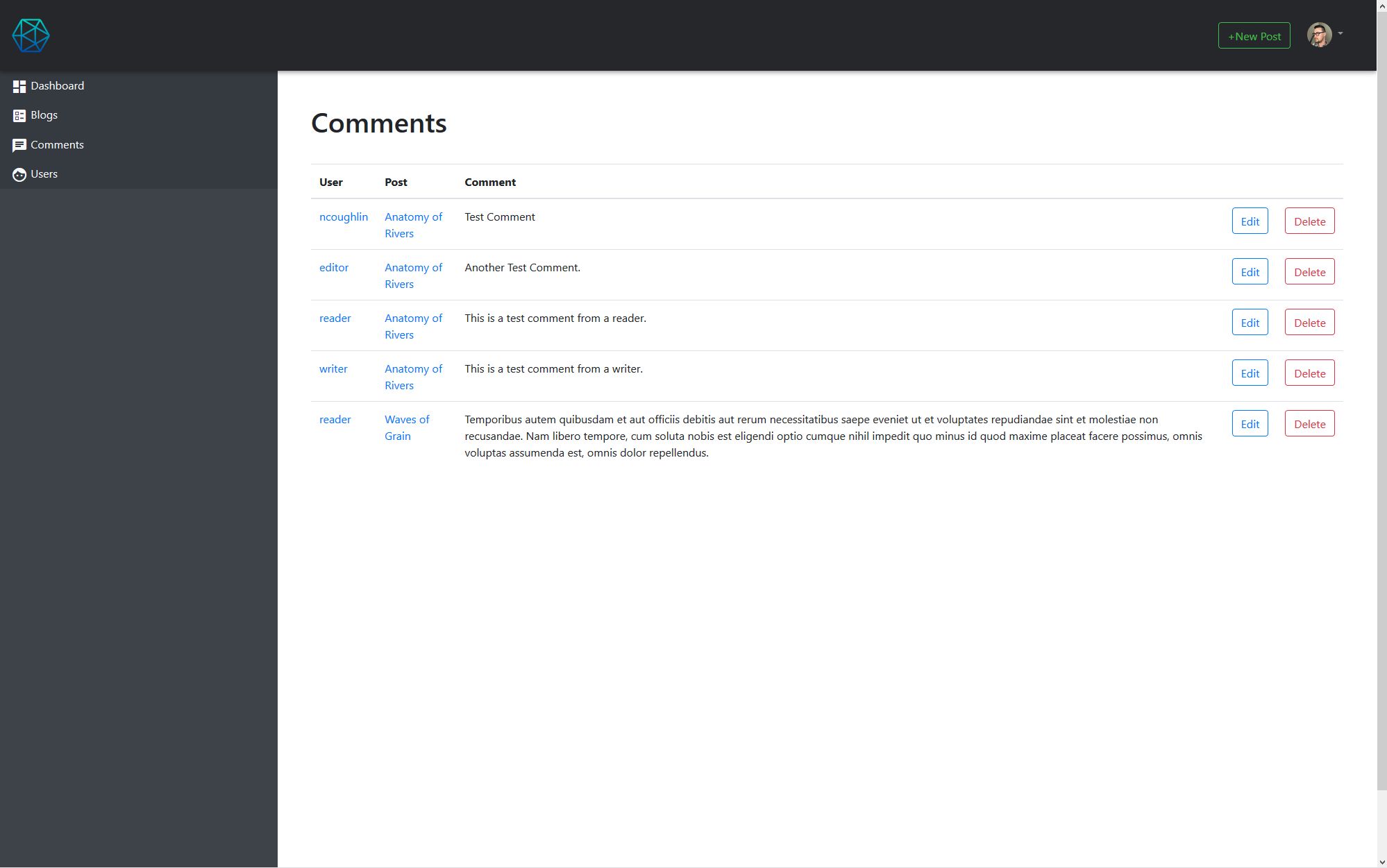
Same goes for the comments sections.

And the users section is very similar. There are a lot of rules surrounding the user profiles however (rules that were very tedious to implement). You will notice for example that because I am an administrator, I can edit and delete users, however I cannot directly delete administrators. More on that later.

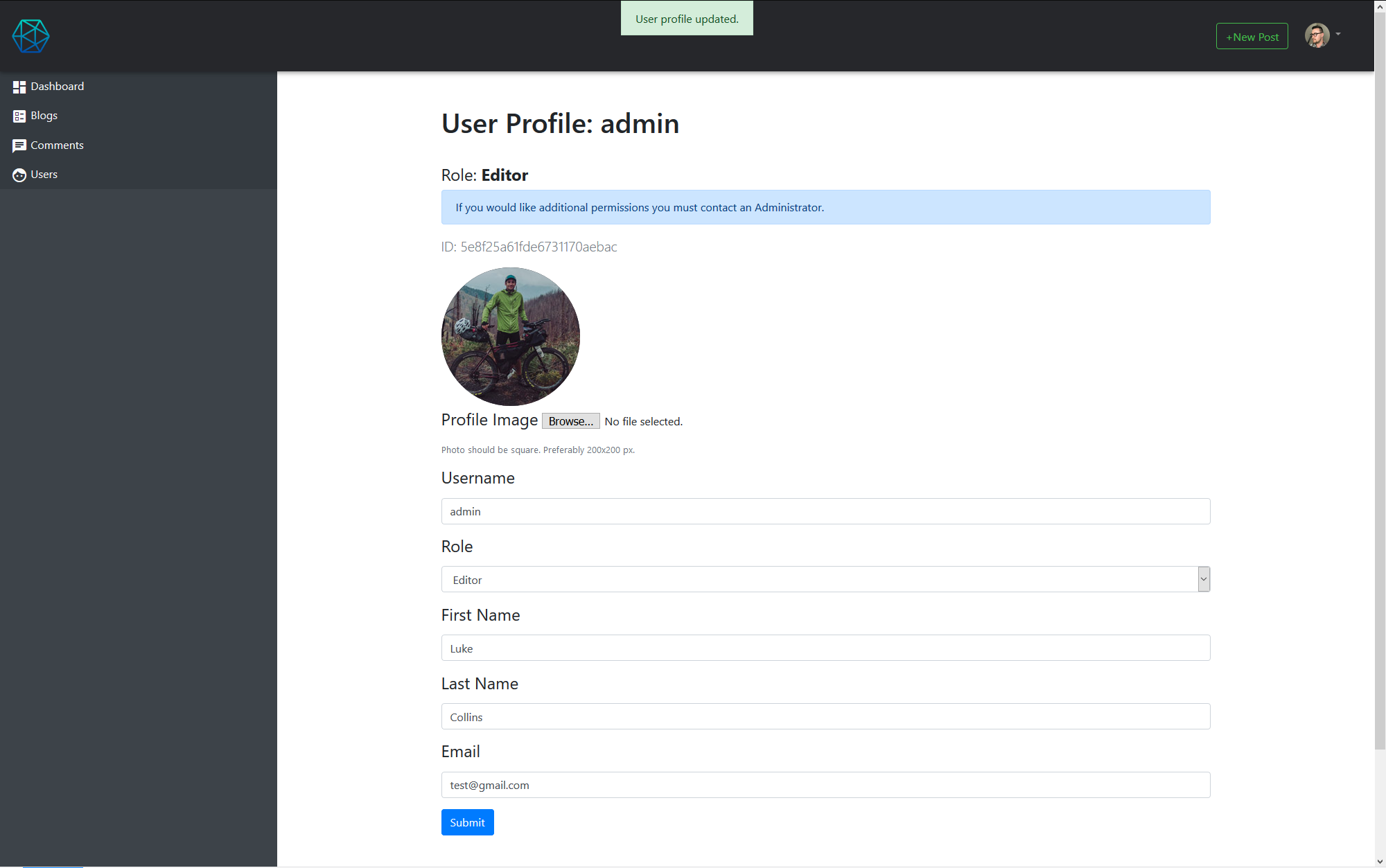
We have user profiles where you can upload a profile picture and user info. Administrators can change the user role of anybody, editors can change readers to writers, but cannot add or delete administrators, etc etc etc.

You can see a sample flash notification in green at the top. These are triggered for all types of actions, logging in, failure to login or register with explanations why, saving or deleting any type of content etc.

One of the trickier items was sorting out how to handle administrators. For example I've made it so that the first user to register on a fresh install is always an Administrator, and all subsequent registrations are Readers until they are upgraded by an Administrator.
It was also important to make sure that there is always at least 1 Administrator, because if you delete the last Administrator, you will be unable to make any more. Therefore if you are the last Administrator you will be unable to edit your user role as shown here. If I made another user an Administrator and came back, I would then be able to downgrade myself.

Final Thoughts
I really did enjoy this, as this was my first real application, it's a very gratifying experience when you get to the end and everything is working correctly, especially once you put a little polish on the front end. It's a long way from being a product that anyone would actually use to publish a blog, but I got a great foundational understanding of node, routes, middleware and non-relational databases before I moved on to learning React.
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.