Frosty CMS: Adding Posts To Database With Form
Intro
Continuing our series on Frosty CMS, where we are building a blog CMS from scratch. In our last post we got our posts template to populate with data from the database instead of our temporary static array. In this post we will modify our new post form to send data to the database so that we can add new blog posts by filling out the form.
The Old POST Route
Here is a refresher on our current post route:
//----------------------------
// .POST routes
//----------------------------
app.post("/posts", function(req, res){
// get data from form and add to posts array
var title = req.body.title;
var author = req.body.author;
var content = req.body.content;
var image = req.body.image;
var newPost = {title: title, author: author, content: content, image: image};
// push new post object to "posts" static array
posts.push(newPost);
// redirect back to posts page
res.redirect("/posts");
});
So we have compiled all of the data we receive from the form into an object variable called newPost, and then we are pushing that object to the static array.
And the part that we need to update specifically is where we are pushing that object which contains our data.
// push new post object to "posts" static array
posts.push(newPost);
Because as we know, this static array no longer exists. To accomplish this we are going to use the Mongoose .create() method to add this object to our database instead.
The New POST Route
Just in our last article we used Post.find() to pull data from the database. Here we will use Post.create() to add data to the database.
Post.create(newPost, function(err, post){
if(err){
console.log("Failed to write post to database.");
} else {
console.log("Post successfully saved to database.");
console.log(post);
}
});
And within the context of the whole POST route and updating a couple of variables to be more verbose it looks like this:
//----------------------------
// .POST routes
//----------------------------
app.post("/posts", function(req, res){
// get data from form and add to posts array
var title = req.body.title;
var author = req.body.author;
var content = req.body.content;
var image = req.body.image;
var newPostFormData = {title: title, author: author, content: content, image: image};
Post.create(newPostFormData, function(err, newDatabaseRecord){
if(err){
console.log("Failed to write post to database.");
} else {
console.log("Post successfully saved to database.");
console.log(newDatabaseRecord);
}
});
// redirect back to posts page
res.redirect("/posts");
});
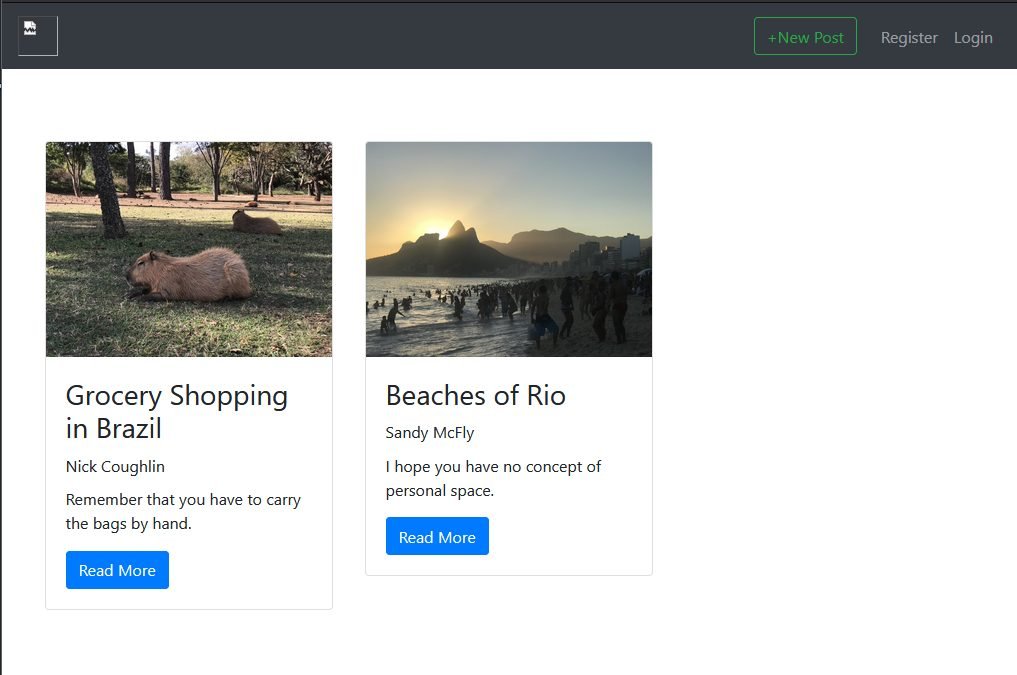
Lets try filling out and submitting the form now:

We are successfully posting new data to the database and pulling that data into our template for display.
GitHub Repo
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.