Express + EJS: Styles and Partials
Intro
At this point we have covered the basics of Dynamic HTML content and Javascript. The missing ingredient at this point is CSS. So how do we style our EJS templates?
We could of course add inline <style> tags to our EJS template files, but that would violate the separation of concerns principle.
File Structure
Therefore we will be creating external stylesheets and linking to them, just like we would with a static website. The first step is to create a new directory for our stylesheets titled public at the base of our application.
public is an arbitrary name, it can be anything. However this is the standard convention.
Direct Express to Styles Folder
Previously we made a folder called views and Express knew automatically to look into that folder for our page templates. However that is the only location that Express has programmed by default. If we want Express to know where our stylesheets are located we need to direct it to them.
app.use()
To direct Express to the public folder for stylesheets, add the following to the setup section of your application file:
app.use(express.static("public"));
Then we put a new CSS file called app.css in the public folder and add our base CSS
body {
background-color: #444444;
color: #dddddd;
}
and then link to the stylesheet in each of our EJS template files that we want the stylesheet to apply
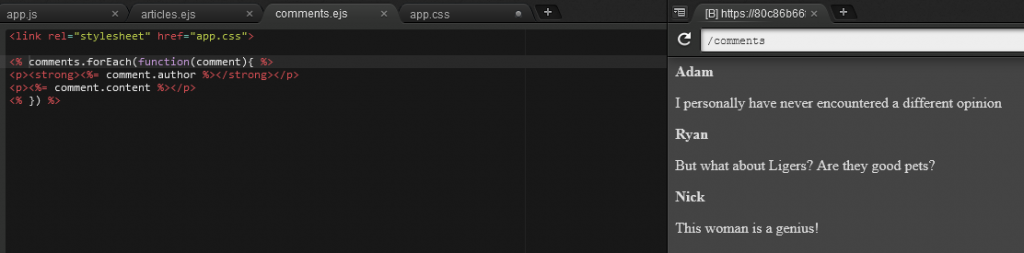
<link rel="stylesheet" href="app.css">
And we can see that our styles have been applied to our templates

Note that when we link to the stylesheet in the template we don’t link to /public/app.css it is just app.css because Express is already looking in the public folder, where we told it to with app.use()
Partials
Partials are templates that we can write, that we can include in other templates. For example our html boilerplate, we don’t want to include on every template, that’s not very DRY.
Partials File Structure
Because partials are still templates, we are going to include them in the views folder, in their own sub-directory.
We create two new EJS template files in the partials directory and then we just add our basic HTML boilerplate into each of those so that we can focus on the body content in our other template files.
header.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>EJS App</title>
<link rel="stylesheet" type="text/css" href="/app.css"
</head>
<body>
note that we have linked to our stylesheet here in the partials/header file, so we can now remove this from our other templates.
footer.ejs
</body>
</html>
Linking Partials in Templates
<% include templateName %>
This new command include is telling Express to pull the contents of the named template and place it in place of this command.
We know that Express is already looking in the views directory for our templates, so when we give the name of the template to be included we consider that to be the root directory, but we still have to tell it to look in the partials folder that we made. so our template name would look like this.
<% include partials/header.ejs %>
And we would include the footer the same way.
Update 1/23/2020 – Syntax for partials linking has been updated.
As of EJS v3.0.1 the syntax for linking partials is now the following.
<%- include("partials/header.ejs") %>
If you are getting errors check the Express documentation for the version you are running.
Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.