Out of the box the excellent Prismatic plugin has some compatibility issues with Autoptimize. Specifically the highlight.js portion, as the Prism themes seem to work just fine. But if you’ve chosen to use the highlight.js library and your styles aren’t showing up in your code, try this.
Navigate to
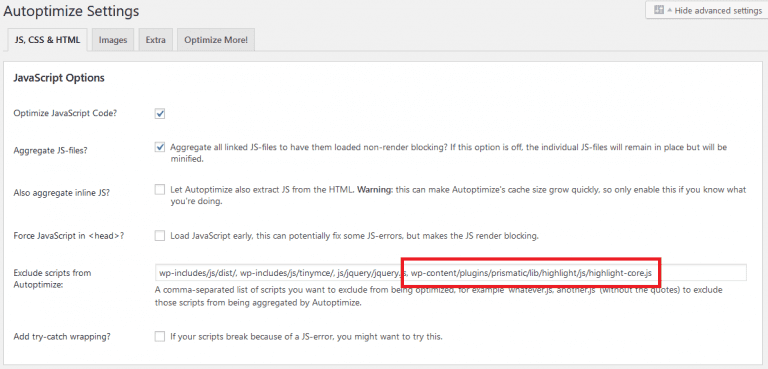
**Autoptimize Settings > Javascript Options > Exclude scripts from Autoptimize ** and then add the following to the excluded scripts list
wp-content/plugins/prismatic/lib/highlight/js/highlight-core.js
edit 7/10/2020 excluding scripts from Autoptimize is one of the best ways in general to solve compatibility issues between Autoptimize and other plugins in general, not just this plugin.