Places where simple Javascript can be written and tested live
-Chrome Developer Console (cmd+option+j on mac)
-Codepen Console
5 Primitive Datatypes
Numbers
4
9.3
-10
Strings
“Hello World”
“43”Booleans
true
falsenull and undefined
null
undefinedSimple Mathematical Operations
Addition, Subtraction & Division
Addition, subtraction and division can all be completed in the console with minimal syntax:
4+10 //14
1/5 //0.2
2*5 //10Four plus 10 will return 14 in a console just like a calculator. Same with subtraction and division. The console will follow the standard order of operations for equations.
Modulo
There is also another operator called modulo which gives the remainder
10 % 3 //1
24 % 2 //0
15 % 11 //4It will put the second number into the first number as many times as possible and then return the remainder.
String
Quote Syntax
Strings can use double quotes or single quotes, but they have to match.
“hello world” //ok
‘hello world’ //ok
“hello world‘ //uncaught syntax errorStrings can be concatenated together with the + sign
“hi” + “there” //hithere
and if you want a space you have to add it in the quotes on one or the other
“hi ” + “there” //hi thereEscape Characters
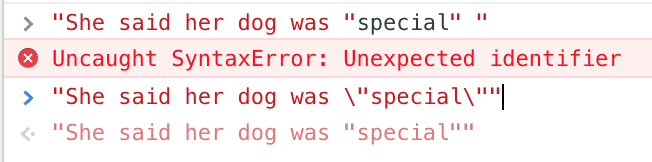
If you need to use characters inside of a string that would normally cause an error, such as double quotations, you can escape those characters with a \ backslash as shown here:
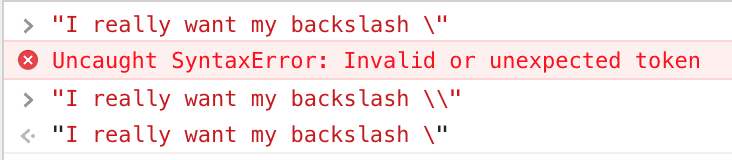
What if the special character that we want is a backslash?
We make a double backslash of course:
.length property
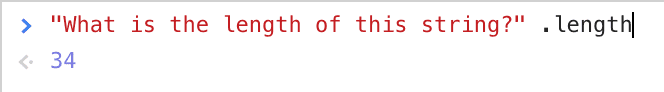
Strings have a property that will give us the length of the string in characters (including spaces):
nth character property
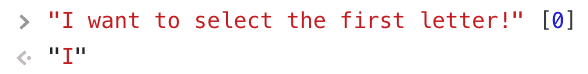
We can also ask for a specific character in a string:
remember that arrays in Javascript start at 0
If you notice in the example above e is actually the 11th character? What happened. Arrays in Javascript start at 0!
Variables
The best way to think of variables is as containers that store values. It is just a little box with a name on it that has certain values and properties. The name is very important because you will be referencing it later, so the name should be simple and accurately describe the contents of the box (variable).
//this is the most basic format of all variables
var yourVariableName = yourValue;Variables can store the 5 primitive datatypes that we talked about earlier: Numbers, Strings, Booleans, Null & Undefined. Variables can then be combined in functions to do interesting things.
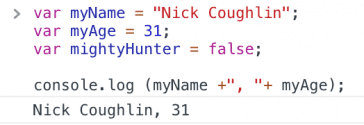
var myName = "Nick Coughlin";
var myAge = 31;
var mightyHunter = false;I can reference these variables later!
and lastly I can update the value of a variable as time goes on:
The last thing we are going to cover in this initial post is…
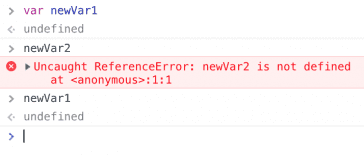
Null & Undefined
Both of these essentially mean “nothingness”, but there is a critical difference between the two.
Undefined is something that has been declared but its value has not been defined yet.
Null is something that simply does not exist. For example if I declare a variable but have not assigned a value to it, the variable is undefined. If I reference a variable that has never been declared, it is null.