React-Redux: Fetch and Display List With Actions
GitHub Repos
Intro
Continuing our series on making a Twitch Clone called "Glitch", at this point we have created actions and reducers for our stream CRUD operations. We have a redux-form that creates streams, and now we need to use the Fetch Streams action to pull the streams list from the API server and display it.

For a refresher on React-Redux basics see Ncoughlin: Intro to React-Redux
Connecting Actions to Component
Let us start by connecting our fetch streams action to our StreamList component. As always, we use the connect() function to connect all of our redux items. We have not build our mapStateToProps function yet so that part will just be null for the time being.
And because we want the stream list to get fetched one time when the component first mounts, we can go ahead and use the componentDidMount() lifecycle function and put our fetch streams action in there.
import React, { Component } from 'react';
import { connect } from 'react-redux';
import { fetchStreams } from '../../actions';
class StreamList extends Component {
componentDidMount() {
this.props.fetchStreams();
}
render() {
return (
<div>
Stream List Will Go Here
</div>
);
}
}
// map state to props will go here
export default connect(null, { fetchStreams })(StreamList);
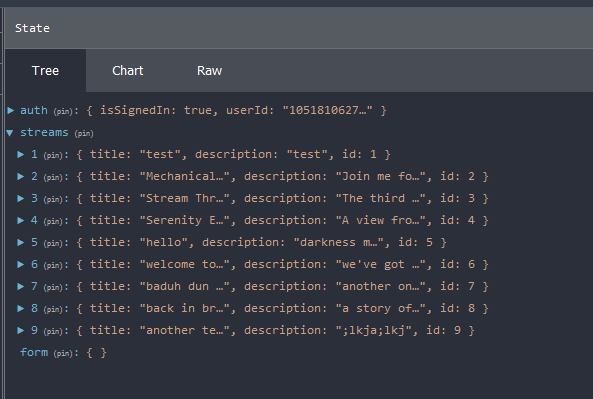
And at this point we have successfully requested the list of streams from the API server, converted it to an object and it is living in State.

Map State to Props
The next step is to make it available for use in our component, which means that we need to make it available as a prop. Therefore the next step is creating our mapStateToProps function.
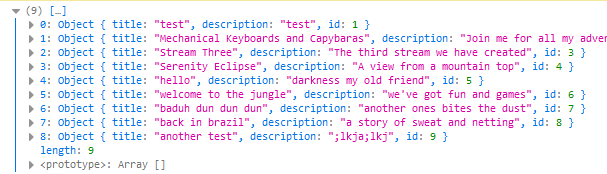
There is on unusual thing about our process here, which is that the streams are being stored in an object in the store, and we would like the values of all those objects to converted to an array, so that we may iterate over them for display. To do this there is a built in Javascript function called Object.values().
import React, { Component } from "react";
import { connect } from "react-redux";
import { fetchStreams } from "../../actions";
class StreamList extends Component {
componentDidMount() {
this.props.fetchStreams();
}
render() {
console.log(this.props.streams);
return <div>Streams</div>;
}
}
const mapStateToProps = (state) => {
return { streams: Object.values(state.streams) };
};
export default connect(mapStateToProps, { fetchStreams })(StreamList);
and we made a little console log there just so we could check to see.

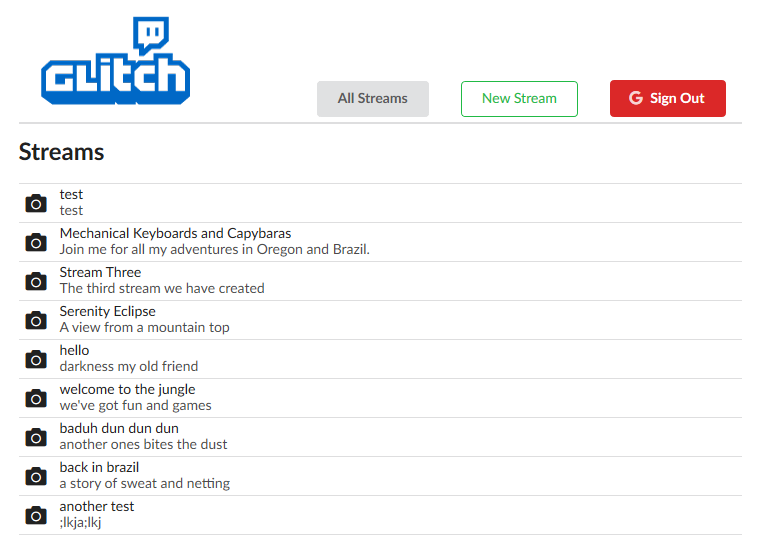
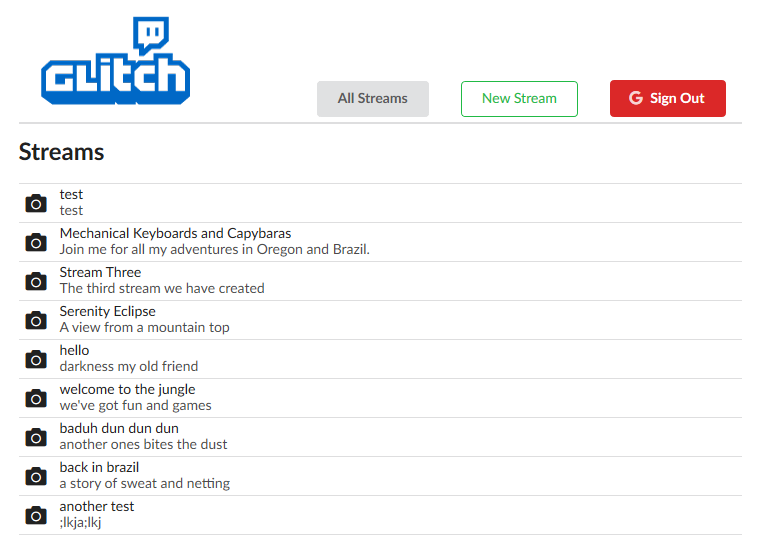
Display Streams
We now have the streams available to us as props, so now we go over the process that we have done many times before of iterating over these items and displaying them JSX.
As always we will create a helper function for the iteration portion, and then call that inside the render function.
import React, { Component } from "react";
import { connect } from "react-redux";
import { fetchStreams } from "../../actions";
class StreamList extends Component {
componentDidMount() {
this.props.fetchStreams();
}
renderList() {
return this.props.streams.map((stream) => {
return (
<div className="item" key={stream.id}>
<i className="large middle aligned icon camera" />
<div className="content">
{stream.title}
<div className="description">{stream.description}</div>
</div>
</div>
);
});
}
render() {
return (
<div>
<h2>Streams</h2>
<div className="ui celled list">{this.renderList()}</div>
</div>
);
}
}
const mapStateToProps = (state) => {
return { streams: Object.values(state.streams) };
};
export default connect(mapStateToProps, { fetchStreams })(StreamList);

Comments
Recent Work
Basalt
basalt.softwareFree desktop AI Chat client, designed for developers and businesses. Unlocks advanced model settings only available in the API. Includes quality of life features like custom syntax highlighting.
BidBear
bidbear.ioBidbear is a report automation tool. It downloads Amazon Seller and Advertising reports, daily, to a private database. It then merges and formats the data into beautiful, on demand, exportable performance reports.